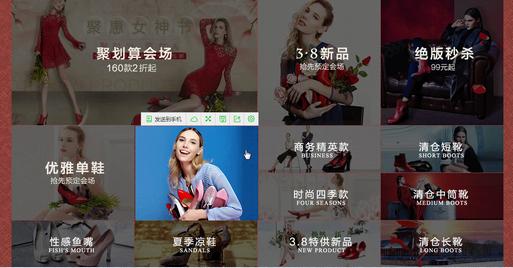
代码说明:简约又显得那么高大上的淘宝图片轮播代码,无需css特效也很炫酷。飞蚂蚁推荐的淘宝店铺装修代码,代码里面带有原作者的注释,方便大家修改。可以直接自己调整代码的定位后放到自定义区域发布欣赏,觉得还可以的话给个赞吧!原理很简单,定位,轮播,思路才是最重要的。知道原理的自己去弄另外一个不是很简单么!效果图如下:

<div style="height:604px;">
<div style="height:627px;width:1920px;left:-685px;padding:0;margin:0;border:0;" class="footer-more-trigger"><img data-ks-lazyload="http://img04.taobaocdn.com/imgextra/i4/641468270/TB2g_n2bVXXXXXfXpXXXXXXXXXX_!!641468270.jpg"/></div><!--这里的data-ks-lazyload是以前的使用延迟加载技术使用别人图片空间的图片,貌似现在淘宝服务器自己转了不用这个可以直接用src属性,图址是1920的大背景层,基于基础版偏移left-685专业版-485-->
<div style="height:auto; width:1099px; left:-274.5px; padding:0; margin:0; border:0;" class="footer-more-trigger"><!--基础版偏移left-274.5专业版-74.5偏移自己调整,这里是轮播框架的开始-->
<div class="J_TWidget" data-widget-config="{'effect':'scrolly','easing': 'elasticBoth','duration':0.5,'activeTriggerCls':'pagination','interval':1,'prevBtnCls': 'prev','nextBtnCls': 'next','autoplay':true,'navCls':'navs','triggerType':'mouse'}" data-widget-type="Carousel" style="position:relative;overflow:hidden;height:auto;"><!--none easeNone 0.5 0.8-->
<div style="height:604px;width:100%;overflow:hidden;z-index:1;"><!--轮播的参数可以自己随意调整哦,更多惊喜等你去发现,熟悉Carousel调用的请随意挖掘,你们是城里人这个怎么玩不用我教吧!-->
<div class="ks-switchable-content"><!--这里我就不命名轮播内容层的类名了直接使用系统的,轮播框架内使用margin按照上右下左的顺时针顺序进行重新在一个大框架内布局轮播小图-->
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img04.taobaocdn.com/imgextra/i4/641468270/TB20i69bVXXXXXiXXXXXXXXXXXX_!!641468270.jpg" style="margin:1px 0px 0px 1px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img02.taobaocdn.com/imgextra/i2/641468270/TB2iqDEbVXXXXXtXpXXXXXXXXXX_!!641468270.jpg" style="margin:1px 0px 0px 549px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img02.taobaocdn.com/imgextra/i2/641468270/TB227Y5bVXXXXa3XXXXXXXXXXXX_!!641468270.jpg" style="margin:1px 0px 0px 825px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img02.taobaocdn.com/imgextra/i2/641468270/TB2umTPbVXXXXbeXXXXXXXXXXXX_!!641468270.jpg" style="margin:287px 0px 0px 825px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img02.taobaocdn.com/imgextra/i2/641468270/TB2mt6ObVXXXXbTXXXXXXXXXXXX_!!641468270.jpg" style="margin:393px 0px 0px 825px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img01.taobaocdn.com/imgextra/i1/641468270/TB2gq2UbVXXXXXiXXXXXXXXXXXX_!!641468270.jpg" style="margin:499px 0px 0px 825px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img04.taobaocdn.com/imgextra/i4/641468270/TB2WIYSbVXXXXX.XXXXXXXXXXXX_!!641468270.jpg" style="margin:499px 0px 0px 550px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img04.taobaocdn.com/imgextra/i4/641468270/TB2v0rFbVXXXXcGXXXXXXXXXXXX_!!641468270.jpg" style="margin:499px 0px 0px 275px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img01.taobaocdn.com/imgextra/i1/641468270/TB2XXbzbVXXXXaKXpXXXXXXXXXX_!!641468270.jpg" style="margin:499px 0px 0px 0px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img01.taobaocdn.com/imgextra/i1/641468270/TB2gjPLbVXXXXXtXXXXXXXXXXXX_!!641468270.jpg" style="margin:287px 0px 0px 0px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img01.taobaocdn.com/imgextra/i1/641468270/TB2m.vObVXXXXbVXXXXXXXXXXXX_!!641468270.jpg" style="margin:287px 0px 0px 275px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img01.taobaocdn.com/imgextra/i1/641468270/TB2CU2xbVXXXXb_XpXXXXXXXXXX_!!641468270.jpg" style="margin:287px 0px 0px 550px;"/></p>
<p style="height: 604px; width: 1099px;"><img data-ks-lazyload="http://img02.taobaocdn.com/imgextra/i2/641468270/TB23lLDbVXXXXXzXpXXXXXXXXXX_!!641468270.jpg" style="margin:394px 0px 0px 550px;"/></p>
</div>
</div>
<div class="navs footer-more-trigger" style="width:100%;height:100%;margin:0 auto;padding;0;border:0;left:0px;top:0px;z-index:1;"><!--这里对应上面轮播内容的小轮播图片的链接,改对应的"#"这里就使用系统类实现的定位-->
<a style="width:550px;height:286px;top:0;left:0;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger">
<img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:275px;height:286px;top:0;left:549px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger">
<img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:274px;height:286px;top:0px;left:827px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger">
<img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:274px;height:106px;top:287px;left:827px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger">
<img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:274px;height:106px;top:393px;left:827px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger">
<img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:274px;height:106px;top:499px;left:827px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger">
<img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:274px;height:106px;top:499px;left:549px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger">
<img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:274px;height:106px;top:499px;left:276px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger">
<img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:274px;height:106px;top:499px;left:0px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger">
<img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:274px;height:213px;top:287px;left:0px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger"><img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:275px;height:213px;top:287px;left:276px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger"><img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:275px;height:106px;top:287px;left:549px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger"><img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
<a style="width:275px;height:106px;top:396px;left:549px;display:block;margin:0;padding:0px;border:0;" target="_blank" href="#" class="footer-more-trigger"><img data-ks-lazyload="http://img.taobao.com/L1/142/411681371/assets/images/click.gif" style="width:100%;height:100%;"></a>
</div>
</div>
</div>
</div>【温馨提示:代码可编辑后再运行;部分代码需在淘宝装修店铺的自定义模块内应用才显示正常,本站无法正常显示】

