
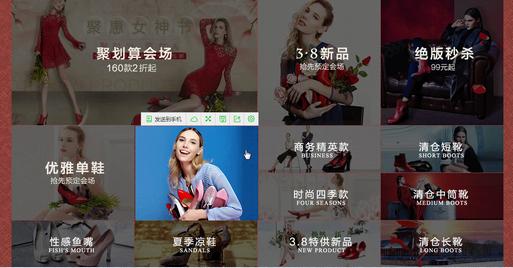
淘宝店铺图片轮播模板时尚简约高大上的特效代码模板
代码说明:简约又显得那么高大上的淘宝图片轮播代码,无需css特效也很炫酷。飞蚂蚁推荐的淘宝店铺装修代码,代码里面带有原作者的注释,方便大家修改。可以直接自己调整代码的定位后放到自定义区域发布欣赏,觉得还可以的话给个赞吧!原理很简单,定位,轮播,思路才是最重要的。知道原理的自己去弄另外一个不是很简单么!

代码说明:简约又显得那么高大上的淘宝图片轮播代码,无需css特效也很炫酷。飞蚂蚁推荐的淘宝店铺装修代码,代码里面带有原作者的注释,方便大家修改。可以直接自己调整代码的定位后放到自定义区域发布欣赏,觉得还可以的话给个赞吧!原理很简单,定位,轮播,思路才是最重要的。知道原理的自己去弄另外一个不是很简单么!
提供3D模型素材/Keyshot场景素材/产品包装设计素材下载,以及各种软件视频教程,让你工作中能快速应用,事办公倍!
