分享一个淘宝店铺基础版全屏店招和背景错位的解决方法,代码已更新,宝贝详情页面店招也是可以全屏的喔!绝对不是以前的代码,以前的代码是可以全屏但宝贝详情页面店招是不可以全屏的,飞蚂蚁站长已亲测有用,各位也可以先进入店铺看下效果喔!基础版案例1:http://feimayi.taobao.com 基础版案例2:http://52meise.taobao.com

看完效果下面就来说下使用方法:点击这里观看飞蚂蚁录制的视频教程
第一步:先做一张950*120的店招海报图片,在做一张1920*150的店招图片(用来做背景用,等会就会用到),分别上传到自己的图片空间(为什么要上传到自己的图片空间?在这里我就不多说了,做淘宝的都懂)
第二步:把下面店招代码里的图片地址换成刚才你上传到图片空间的,注意是950*120的那张图片,改好之后在把代码复制粘贴到店铺装修中心的店招自定义区域内(复制的时候代码有版权,各位记得去掉最后一行代码)
下面是店招代码:
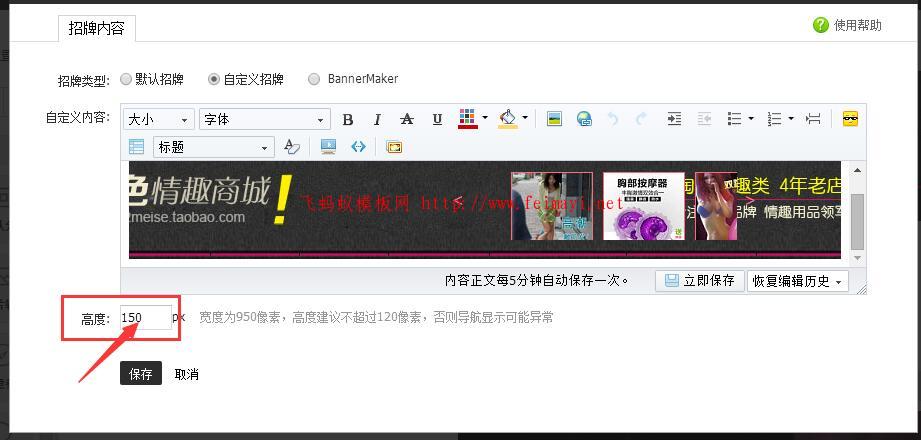
这是在装修中心操作说明图(店招高度设置150):

第三步:也是比较重要的一步了:把下面的代码放进店铺装修中心里面的导航显示里面(不是店招里面喔 !是店招下面的导航-显示里面 千万不要放错地方了!)

做好上面三步发布之后,神奇的事情发生了!是不是发现你的店招已经全屏了呢?在打开宝贝详情页面店招也全屏了呢!
以下是代码部分,百度云盘下载地址:














