
淘宝基础版全屏多图轮播代码店铺装修教程
很多人在问我淘宝基础版可以做成全屏轮播吗?像专业版那样的效果?答案是肯定的,可以用代码来突破950区域从而变成专业版的,这是我帮朋友做的案例

很多人在问我淘宝基础版可以做成全屏轮播吗?像专业版那样的效果?答案是肯定的,可以用代码来突破950区域从而变成专业版的,这是我帮朋友做的案例

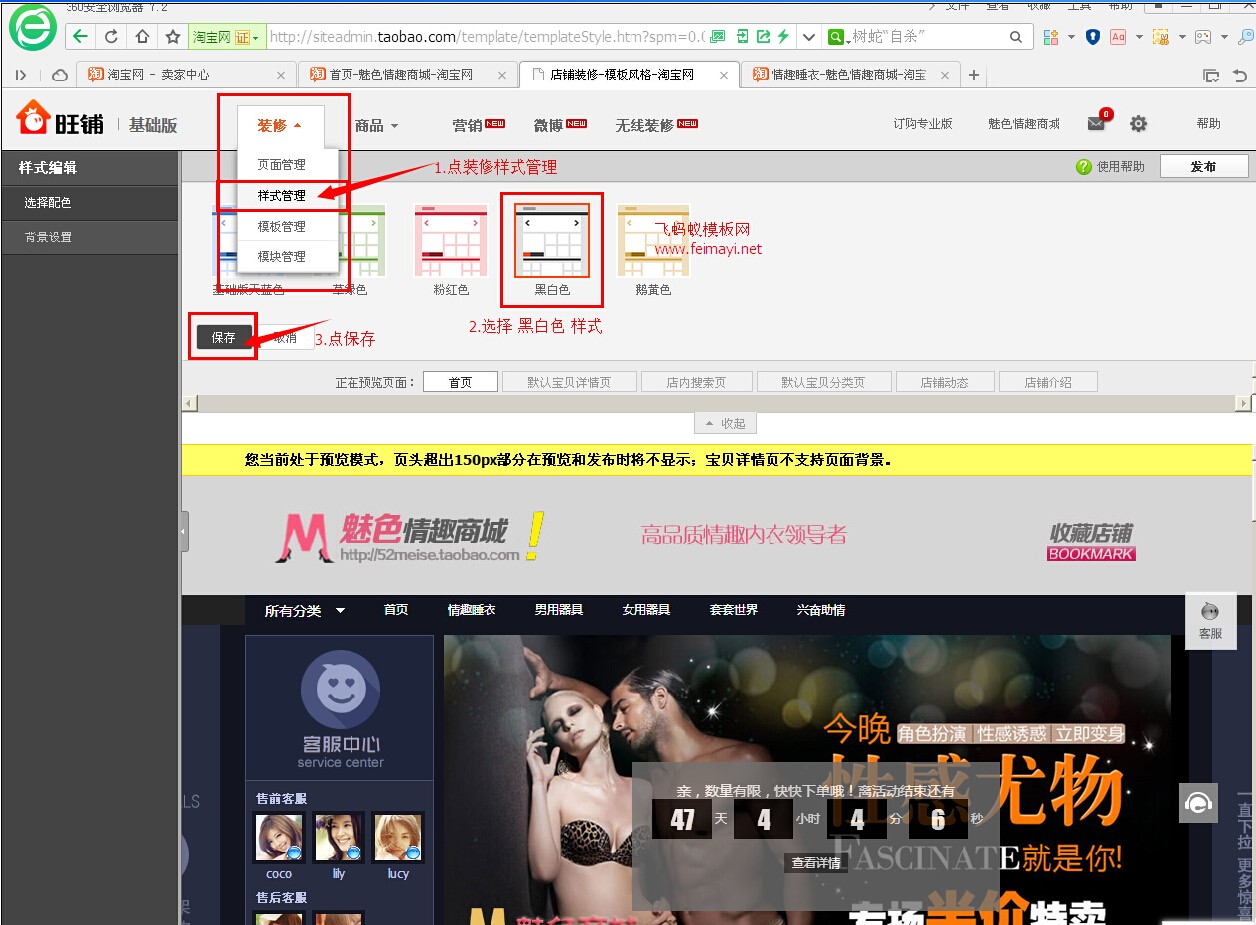
今天和大家说一下淘宝店铺装修基础版怎么设置通栏店招的教程,大家先来看下我的店铺效果:http://52meise.taobao.com相信大家也看到效果了,怎么样?看

今天分享一个淘宝店铺装修带图片不间断横向滚动JS代码教程,点击运行代码查看效果;使用方法:修改代码里面的图片和文字,还有连接地址,然后复制,粘贴到你的店铺装修中心自定义区域内,发布就可以了!(自己多试一下,有问题在文章最下面留言)不多说了,先看效果图!正所谓有图有真相!

各位掌柜好,网站加了一些百度联盟广告,可能影响各位阅读(在此先说声抱歉),由于没经济来源,所以加了一些广告,增加个人收入,各位也可随便点击下广告,感谢…!也希望各位掌柜生意兴隆、财源广进!站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修

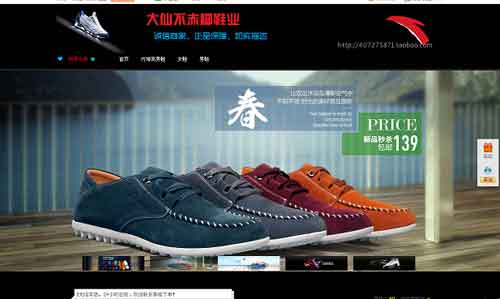
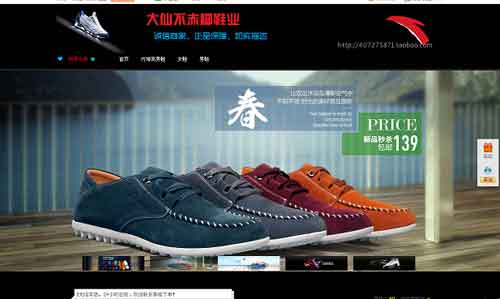
淘宝店铺基础版全屏轮播,全屏海报特效代码,基础版全屏代码,先看一下效果:http://feimayi.taobao.com 一款适合基础版全屏轮播的特效代码,使用方法将下面的代码复制到记事本中,使用Ctrl+F分别查找以下四张图片地址,进行替换你需要使用的图片地址

一共7种全屏效果,基础版全屏轮播 一共7种全屏效果,基础版全屏轮播效果已做出来!当然也适用于专业版,我们这里都可以做的,(无论你是基础版还是专业版) 请联系我们 看看我们的案例就知道了 http//feimayi.taobao.com http://52meise.taobao.com 截个图发给你们看看!联系QQ:254206

好消息!淘宝基础版全屏轮播效果已做出来!淘宝规定一钻以下,免费用专业版,但当你的信誉到一钻后就要收费50元才能用专业版了,做为小卖家的我们不容易,一个月50算算 我都没赚几百 就这里要钱那里也要钱,还有店铺模板也要花

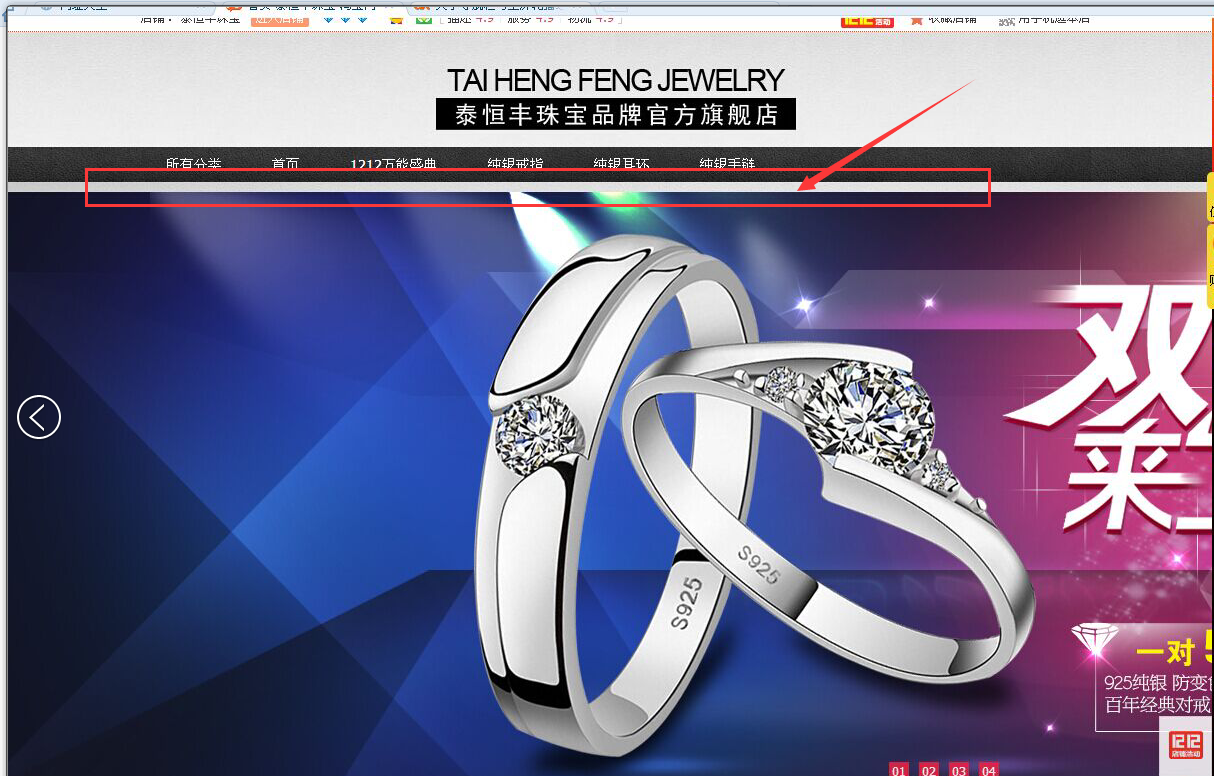
刚有好友问我 导航栏与全屏轮播之间的间隙 问题,虽然这个问题很简单,但还是有很多人不懂,下面我还是在说一下这个解决方法,高手请跳过下面内容,新手请看:

为了更好的普及350网店装修模板,每天限量放送350模板激活码,复制下面的激活码(若提示被使用换一个),点这里“自助开通”注册后登录绑定淘宝账号绑定淘宝账号后点“我购买的模板”有一款体验模板可以永久免费使用,体验满意后,需要其他模板,官网自助开通办法:登陆后用户中心后直接点购买全集或者普通版即可,用户中心有视频教程。或“进入官方淘宝购买”

这个小模板是我帮朋友设置的淘宝店铺装修950x450轮播代码模板,还算比较实用,今天就公布代码,有需要的朋友就复制去用吧,(改下图片地址和图片链接地址就可以了)希望对你们有用,不会用的给我留言我有空时就一一回复,复制代码方法我就不多说了,之前也说过,在这里就不提了,好,不啰嗦,发代码,先看效果图
提供3D模型素材/Keyshot场景素材/产品包装设计素材下载,以及各种软件视频教程,让你工作中能快速应用,事办公倍!
