
小欧和小王手机制作动画教程零基础夫妻搞笑情感家庭育儿抖音动画制作
小欧和小王手机制作动画教程零基础夫妻搞笑情感家庭育儿抖音动画制作作者抖音号:小欧和小王 你们可以搜索看一下提供素材 一对一教学
logo大师-胡晓波国际班字体设计【18节课全集】一共18集课程打包下载,也可以百度云盘在线观看!本站所有资源都来源于网络收集,网友提供或者交换而来!如果侵犯了您的权益,请及时联系客服,我们即刻删除!

小欧和小王手机制作动画教程零基础夫妻搞笑情感家庭育儿抖音动画制作作者抖音号:小欧和小王 你们可以搜索看一下提供素材 一对一教学

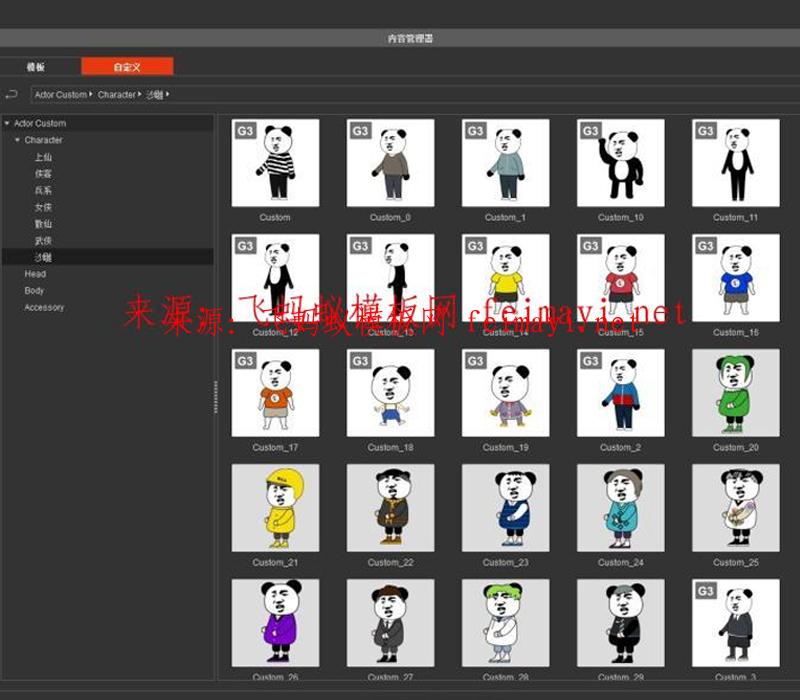
2022沙雕动画全套教程及素材60G

2016各行业淘宝模板装修,一键安装无需懂代码永久使用、永不继费,模板不断更新中只要购买全集版,以后模板更新都是免费使用 ,并且支持“试用”和“10天无理由退款”,购买模板后,感觉不满意可以随时退款! 模板预览地址:http://www.feimayi.net/350.html 亲,我来给您介绍下我们的产品分类

淘宝店铺装修基础版全屏店招代码模板基础版通栏店招代码视频教程首页/分类页/宝贝详情页面 同时店招全屏(按很多用户的要求,2019年11月5号特别录制了视频教程,教程分三部分:包括PS店招制作/基础版全屏店招视频/基础版全屏店招怎么加热点!!!)因为之前比较忙,所以一直没有空录制视频,之前购买过的,可以留言找我要视频教程,具体说明如下:请各

主要功能:

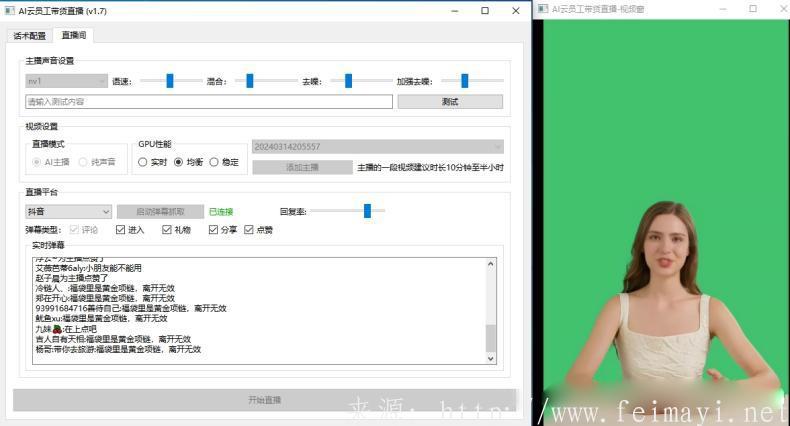
2024新款AI无人直播带货必备软件 AI视频直播可实时生成 3D语音视频训练器站长亲测,非常好用

【PS精品美工课】美功72变-田野:课时11 你不知道的背景细节

【PS精品美工课】美功72变-田野:课时10 想一周的创意,其实只要十分钟

【PS精品美工课】美功72变-田野:课时9 设计如何不加班

【PS精品美工课】美功72变-田野:课时8 设计师如何看自己的数据

【PS精品美工课】美功72变-田野:课时7 品牌感是怎么打造的

【PS精品美工课】美功72变-田野:课时6 字体型的标志设计

【PS精品美工课】美功72变-田野:课时5 场景对了点击翻倍

【PS精品美工课】美功72变-田野:课时4 如何招到好的设计师




![[Photoshop] 兔小乐美工后期教程 视频教程 高手进阶 [Photoshop] 兔小乐美工后期教程 视频教程 高手进阶](http://www.feimayi.net/zb_users/upload/2020/06/202006271593265250185695.jpg)




![站长推荐-史上最强3Dmax室内设计家庭装修实例视频教程[高级课程] 站长推荐-史上最强3Dmax室内设计家庭装修实例视频教程[高级课程]](http://www.feimayi.net/zb_users/upload/2020/06/202006271593264517639881.jpg)

















专注于网店运营推广教程,汇集数百家淘宝商学院VIP培训课程,以及各种电商素材下载,让你轻松淘宝开店,快速打造爆款!


微信扫一扫,加我好友 有问题随时联系!
打开微信,点击右上角"+"号,添加朋友,粘贴微信号,搜索即可!