
淘宝店铺装修格子倒计时图片显示模板代码基础版/专业版/天猫版都可以用
淘宝店铺装修格子倒计时图片显示模板代码基础版/专业版/天猫版都可以用先上效果图:代码使用方法:在店铺装修页面新建自定义模块,复制相应的代码,粘贴进去,保存发布就好了,(注意是在代码模式下操作)如果你是基础版就复制基础版的代码,如果是专业版就复制专业版代码基础版代码如下:<div data-title="本代码由【飞蚂蚁

淘宝店铺装修格子倒计时图片显示模板代码基础版/专业版/天猫版都可以用先上效果图:代码使用方法:在店铺装修页面新建自定义模块,复制相应的代码,粘贴进去,保存发布就好了,(注意是在代码模式下操作)如果你是基础版就复制基础版的代码,如果是专业版就复制专业版代码基础版代码如下:<div data-title="本代码由【飞蚂蚁

淘宝店铺装修5格开关灯模板代码基础版/专业版都可以用先上效果图:代码使用方法:在店铺装修页面新建自定义模块,复制相应的代码,粘贴进去,保存发布就好了,(注意是在代码模式下操作)如果你是基础版就复制基础版的代码,如果是专业版就复制专业版代码基础版代码如下:<div data-title="" style=&

模板介绍:淘宝店铺装修模板绿色风格男装大气模板专业版旺铺代码模板模板风格:淡雅清新 适用行业:适合各行各业! 适合旺铺:淘宝新旺铺专业版不会安装?:本站提供所有装修视频教程【点击查看】专业版旺铺具体设置方法请看:专业版背景图设置教程基础版旺铺具体设置方法请看:基础背景图设置教程模板展示:1、店招图片:【使用方法--直接右键图片另存

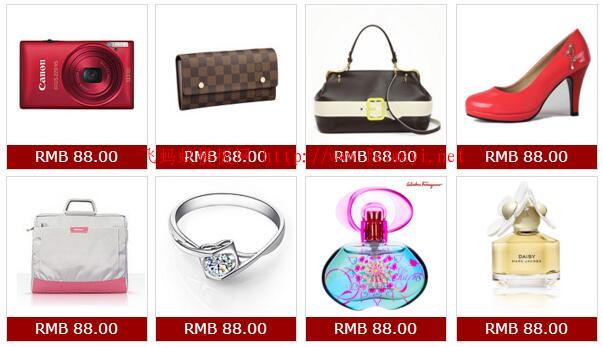
淘宝店铺装修基础版750自定义促销代码红色模板代码使用方法:只说简单点了,先复制代码,然后把代码粘贴进750自定义里(注意在代码模式下粘贴),然后双击图片,改一下文字和图片地址改成自己图片空间里面的地址,图片大小尺寸:176x176px下面是效果图:

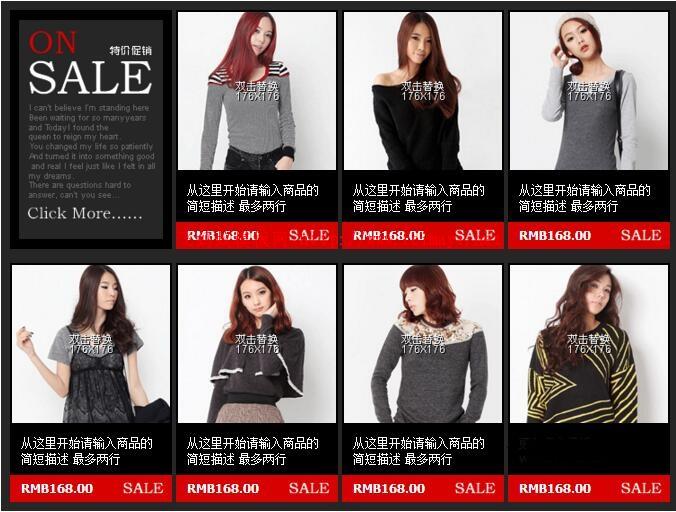
大气黑色淘宝店铺装修基础版750自定义css促销代码模板 代码使用方法:只说简单点了,先复制代码,然后把代码粘贴进750自定义里(注意在代码模式下粘贴), 然后双击图片,改一下文字和图片地址改成自己图片空间里面的地址, 下面是效果图:

淘宝店铺装修基础版750自定义css促销代码模板代码使用方法:只说简单点了,先复制代码,然后把代码粘贴进750自定义里(注意在代码模式下粘贴),然后双击图片,改一下文字和图片地址改成自己图片空间里面的地址,下面是效果图:


清仓大特卖黑色淘宝店铺装修基础版750自定义css促销代码模板 代码使用方法:只说简单点了,先复制代码,然后把代码粘贴进750自定义里(注意在代码模式下粘贴), 然后双击图片,改一下文字和图片地址改成自己图片空间里面的地址,

绿色清新950自定义淘宝店铺尾页底部装修代码模板效果图:代码部分:先运行之后 在看看效果 然后在复制<div style="width:950px;margin-left:auto;margin-right:auto;overflow:hidden;"> <div class="layout

红色大气950自定义淘宝店铺页尾装修代码模板效果图:代码:<table align="center" border="0" width="950" cellpadding="0" cellspacing="0"> <tbo

淘宝店铺装修基础版750自定义促销代码模板代码使用方法:复制代码放进店铺装修750自定义区里就好了下面这个是效果图下面是代码 :可运行查看一下效果在复制

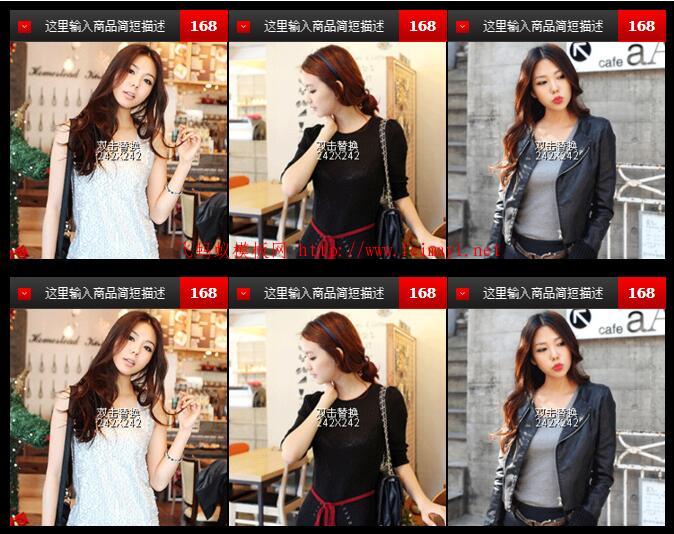
今天分享一下,淘宝店铺装修红色简单宝贝促销模板750自定义装修代码教程,操作方法:先把代码复制下来,另存为文档保存,然后修改代码中的图片地址和部分代码,然后在把代码放进750自定义区域,点保存,发布就好了!效果图如下:

一个淘宝店铺需求装修的中央普通包括:店标、店招、宝贝分类、名片头像、促销区公告、宝贝描绘等等,这些模块的装修普通都有淘宝设定的规格,是不能够随意布置的,很多卖家可能多此不是太理解,还有这些模块的装修代码问题,小编今天一并给大家引见一下。

站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修 点击查看模板介绍:红色各行业通用淘宝基础版店铺装修免费模版模板风格:天蓝色适用行业:通用类目!

站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修 点击查看模板介绍:淘宝店铺红色通用类店铺首頁基础版装修模板模板风格:红色适用行业:通用类目!

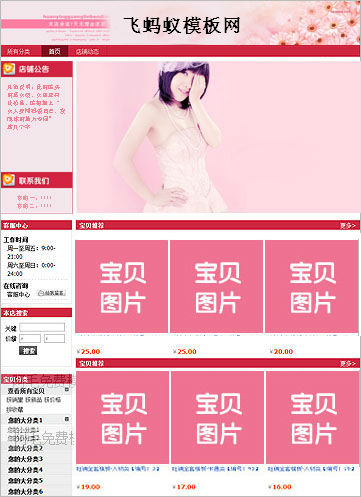
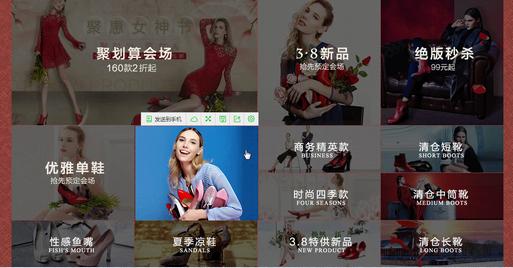
模板介绍:粉色女装男装类目淘宝基础版店铺装修免费模板站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修模板风格:粉色适用行业:女装男装通用类目!适合旺铺:淘宝旺铺基础版新手请看这里怎么样用代码来装修店铺教程

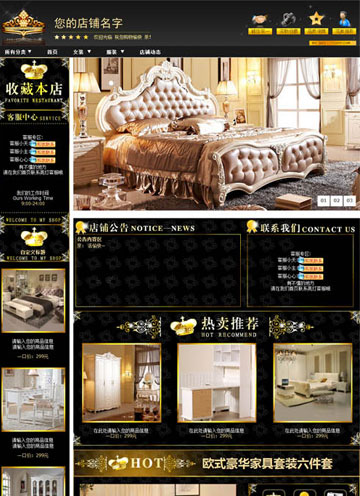
站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修模板介绍:淘宝店铺床上用品模板淡雅唯美清新黑色调基础版旺铺模板模板风格:黑色清新适用行业:适合各行各业!

代码说明:简约又显得那么高大上的淘宝图片轮播代码,无需css特效也很炫酷。飞蚂蚁推荐的淘宝店铺装修代码,代码里面带有原作者的注释,方便大家修改。可以直接自己调整代码的定位后放到自定义区域发布欣赏,觉得还可以的话给个赞吧!原理很简单,定位,轮播,思路才是最重要的。知道原理的自己去弄另外一个不是很简单么!
提供3D模型素材/Keyshot场景素材/产品包装设计素材下载,以及各种软件视频教程,让你工作中能快速应用,事办公倍!
