
淘宝店铺基础版实现全屏海报装修教程
大家都以为旺铺基础版的店铺无法实现全屏功能,但是事实上是只要你想做,总有方法能实现。今天向大家介绍怎么去实现新旺铺基础版实现全屏海报装修。这样大家就不用每月花钱去购买专业版了。下面介绍如何实现基础版1920全屏海报装修。 先看一下案例:这个是效果图:这是帮客户做的案例:http://feimayi.taobao.comhttp://52m

大家都以为旺铺基础版的店铺无法实现全屏功能,但是事实上是只要你想做,总有方法能实现。今天向大家介绍怎么去实现新旺铺基础版实现全屏海报装修。这样大家就不用每月花钱去购买专业版了。下面介绍如何实现基础版1920全屏海报装修。 先看一下案例:这个是效果图:这是帮客户做的案例:http://feimayi.taobao.comhttp://52m

分享一个淘宝店铺基础版全屏店招和背景错位的解决方法,代码已更新,宝贝详情页面店招也是可以全屏的喔!绝对不是以前的代码,以前的代码是可以全屏但宝贝详情页面店招是不可以全屏的,飞蚂蚁站长已亲测有用,各位也可以先进入店铺看下效果喔!http://52meise.taobao.com

淘宝店铺装修不只是为了提升网店视觉效果,其最根本的目的是为了提升网店内的销量。所以很多淘宝网店流量高但是转化率低的原因往往在于淘宝店铺装修不给力。淘宝店铺装修作为消费者对网店的一种直观感受,对成交量的达成影响巨大。虽然说淘宝店铺装修质量只是关系到店铺中生意的其中一个因素。装修好的淘宝店铺像专卖店,没装修的像摆地摊,这就是淘宝店铺装修的效果

化妆品也是淘宝上比较热销的一种产品,化妆品的季节性相对来说也是比较强的,夏天要防晒、控油,冬天要滋润、保湿。因此化妆品淘宝店铺装修的风格也是要随着不同季节,消费者的心理变化,而进行设计的,选取不同的环境可以让消费者有很好的购物体验,从而下单购买。 化妆品淘宝店铺装修要每个季节都换一个装修风格吗?淘宝装修网小编认为,这个并不是硬性要求。我们

一个好的淘宝网店装首页修布局不仅能让人愉悦的感觉,还能延长页面停留时间,还可以提高网店内的转化率,增加网店的销量。在网店首页装修方面,我们又应该如何打造心动的视觉体验呢?通常情况下,大家所感受的外部信息有83%是通过视觉传来抓住人心的,好的网店首页装修设计应该在第一眼就向消费者传达产品的信息、服务理念和品牌文化,促进商品销售、树立品牌形象

淘宝旺铺首页装修时,或许大家都会忽略这样一个问题,相信许多新店主者是随随便便装修一下就可以了。其实这样做淘宝旺铺首页装修效果并不好,大家需要向少部分店主会对自己的淘宝旺铺首页装修那么用心。今天飞蚂蚁小编就给大家介绍一下淘宝旺铺首页装修的两大要素:装修素材和色彩搭配。淘宝旺铺首页装修免费淘宝旺铺首页装修,最重头戏的一个部分就是淘宝旺铺的首页

飞蚂蚁模板网要分享的淘宝店铺装修教程为淘宝手机店铺如何添加轮播图。首先要添加的轮播图片是有要求的:1、图片大小建议尺寸为608*304;2、图片最少一个最多四个。步骤/方法一:登入淘宝——卖家中心——店铺管理,点击手机淘宝店铺。在选择无线装修--进入装修页面以后选择“店铺首页”。二:在装修模块里,找到图文类--焦点图模块,将鼠标置于此模块

上一篇内容中,装修网小编已经给店家们介绍了手机端店铺装修的目的和商品编辑内容。接下来,装修网小编将给店家们介绍手机端店铺装修中首页内容,让店家们快速找到自己的手机端店铺装修中的不足!三、买家第一眼见到手机端店铺装修中首页内容在买家点击进店铺的时候,我们要在第一时间抓住消费者的眼球,页面和谐,主题、亮点要突出。在banner的制作上,视觉冲

很多店家都见到手机端店铺发展趋势是无可限量的,为此,很多店家都着手手机端店铺。但手机端店铺首先是需要装修的,怎样才能做到完美手机端店铺装修呢?这是需要注意很多方面的,装修网小编现在就来给店家们讲解——完美手机端店铺装修注意事项!一、手机端店铺装修的目的1.是为了提升店铺品牌的调性;2.是为了提升店铺的成交转化率;3.是为了更符合大众的审美

旺铺多端同步页装修是什么,或许一些新的店主并不是很了解。但是旺铺多端同步页装修对于网店的发展又十分的重要,下面小编就为大家详细的介绍一下旺铺多端同步页装修的方法。自从新版旺铺发布以来,旺铺一个新的功能改版——多端同步页面,其具体操作方法如下:旺铺多端同步页装修的概念顾名思义,多端同步页面是指多个终端(电脑、手机、平板等)之间可以直接同步装

淘宝网店装修首页需要装修的版块有很多,比如店招装修,导航栏装修等,每一个版块装修都不能大意,都需要用心装修才行。那么如何才能做好淘宝网店装修呢?下面装修网小编就先告诉大家淘宝网店装修如何做好店招装修。淘宝网店装修首页的店招时,大家就应该网店首页的核心是什么,要站在消费者的角度上考虑问题和设计才能使网页具有吸引力,增加消费者在网页中停留的时

淘宝网店装修活动图片要怎么设计才能更具有吸引力呢?相信这是很多店主都会关心的问题,今天小编就为大家详细介绍一下淘宝网店装修活动图片的制作方法,不懂的店主就要收藏好了。淘宝网店装修活动图片制作步骤如下:淘宝网店装修时,制作产品活动图片之前大家还需要做好一些相应的准备,比如海景图,大家可以从普通版块当中的“店铺区”选出海景房区块,然后淘宝网店

淘宝网店装修详情页是一项系统工程,马虎不得。比如宝贝图片、宝贝的文案策划、页面布局等。如果这些版块没有优化好的话,那么淘宝网店装修的整体效果也会跟着受影响,那么如何才能将页面优化呢?今天装修网小编就告诉在淘宝网店装修的时候,如何添加用户说版块。淘宝网店装修的时候,大家首先的脑海里需要有一个整体的概念,要明白不同版块的作用。特别是一些新店主

今天,再给大家分享一个淘宝高级装修技巧,教你如何去除”新旺铺上下模块之间10-20像素的空隙“。准确的说,新旺铺专业版系统自带的第一套模板,各个模块上下之间的距离为20像素,但第二、第三套模板,距离却是10像素。此技巧主要针对第一套模板,第二、第三套模板虽然也可以用,但却没有第一套那么方便。之前我曾经说过一种方法,在模块中加入”posit


绿色清新950自定义淘宝店铺尾页底部装修代码模板效果图:代码部分:先运行之后 在看看效果 然后在复制<div style="width:950px;margin-left:auto;margin-right:auto;overflow:hidden;"> <div class="layout

红色大气950自定义淘宝店铺页尾装修代码模板效果图:代码:<table align="center" border="0" width="950" cellpadding="0" cellspacing="0"> <tbo

一个淘宝店铺需求装修的中央普通包括:店标、店招、宝贝分类、名片头像、促销区公告、宝贝描绘等等,这些模块的装修普通都有淘宝设定的规格,是不能够随意布置的,很多卖家可能多此不是太理解,还有这些模块的装修代码问题,小编今天一并给大家引见一下。

找了好几天,终于找到了如何给基础版店铺增加背景,只要图片合适会增加店铺的专业度的哦!首先要准备好背景图片,这个应该不用教了,会用PS的朋友都会做。如果不会请点这里下载相关的背景图片以下是CSS代码,过会儿会用到的哦!

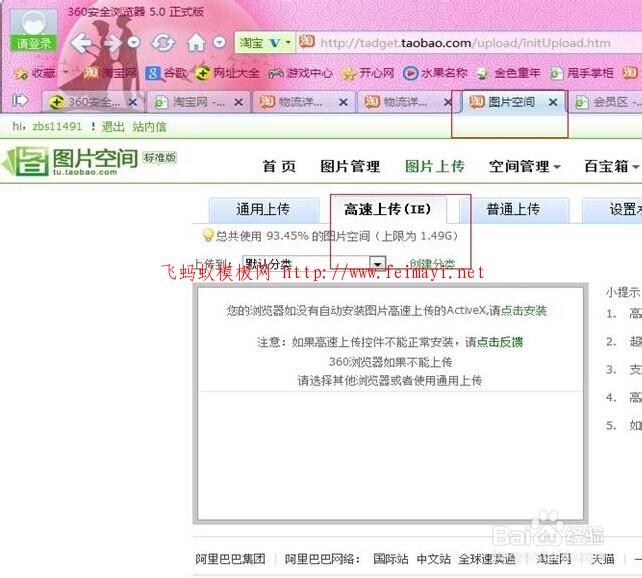
刚做成人用品店铺的朋友们是不是感觉很麻烦,感觉成人用品店铺装修很不好装修,而且上传发布宝贝也是一个难题?今天我就来说一下,成人用品店铺如何来上传和发布宝贝:第一次上传是不成功的,会出现“商品描述校验失败 : 您只能使用审核通过的淘宝图片空间的图片”这个问题的。然后就等待图片审核通过后,可以自己去图片空间看一下选择新建文件夹的图片是否全部审

大家在淘宝店铺装修的时候 会不会遇到这种情况,就是想把淘宝导航条删掉或者隐藏?那么这篇文章就能解决你的问题。高手请跳过,新手请继续看下面的内容:淘宝的新版旺铺是不再支持自定义导航栏的,只能设置导航css来简单改变导航的颜色和添加简单的特效。但是有时我们想有自己自定义店铺导航,能实现吗?事实上是可以的,飞蚂蚁教大家2种方法去掉淘宝店

朋友做的效果,特拿出来分享给大家:淘宝特效JS实现图片等比例缩放,占满DIV,短的显示全,长的超出隐藏效果图如下:

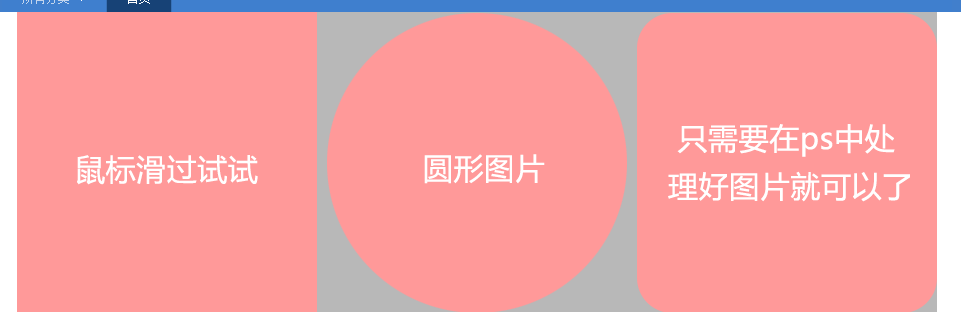
分享一个代码,淘宝专业版店铺装修950css鼠标经过图片旋转180度特效代码教程,注意是专业版旺铺的喔!基础版以后会公布,敬请期待!先说一下使用方法:把代码中的图片和图片连接地址换成自己的,图片先在PS里做好,图片尺寸是:300*300的 整体高度:950*300,替换之后 ,复制代码粘贴到店铺装修中心,右侧950自定义代码内!发布之后

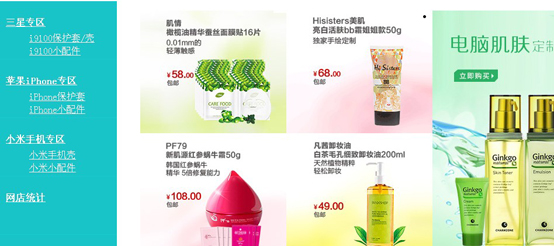
这是一篇淘宝店铺装修促销图片关灯代码+宝贝分类教程,欢迎各位新手阅读,高手请跳过本节内容!使用方法:复制以下的代码粘贴到自定义区域里,这里要注意一下,一定要在代码模式下粘贴喔!粘贴后修改一下图片地址和宝贝连接地址,改成你自己的店铺地址,我这里就不啰嗦了!先看一下效果图!

代码使用方法:请注意本代码只适合店铺基础版1、新建一个自定义模块不会的请看这里【淘宝店铺添加左侧模块教程之新手篇】。2、编辑这个自定义模块,将编辑器切换到代码模式。3、将设置好了的全屏图片滚动轮播代码粘贴进去,(这里的代码是我自己的,需要你们复制之后,改一下图片地址和宝贝连接,图片尺寸是246x420 大小可以自己设置,)保存。就OK了!

今天和大家分享一款非常酷的全屏背景流动层效果代码,专业版基础版都适用喔!使用方法:点击代码文本框下方的复制按钮,就可以复制了,复制成功后,进入你的淘宝卖家中心---店铺装修--在右侧新建立一个自定义区--然后在把复制的代码粘贴进来就可以了(注意要在代码模式下粘贴,要不然会不成功的!)最后点击确定--发布 就大功能造成了!案例:http:/

代码说明:高仿淘宝左侧栏的宝贝销售排行/收藏数排行模块,淘宝装修店铺提高虚拟人气必备代码,通过这个代码 已售出数量和收藏数量自己想改多少就改多少,非常的方便喔!呵呵满足一下自己的需容心! 如果看过教程还不会的,请在下面留言,我看到后会一 一 回复的!【淘宝店铺添加左侧模块教程之新手篇】

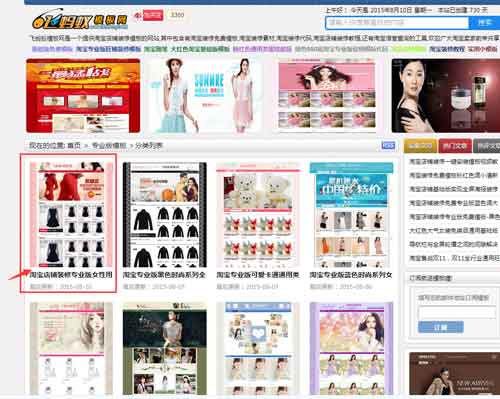
今天来介绍怎么样用代码来装修店招的设置(页头背景和页面背景)(1)进入飞蚂蚁模板网, 选择你喜欢的淘宝装修模板,并点击打开页面。图片上传后,需要设置“背景显示”和背景对齐,一般情况下看,如果你的背景是那种全屏大图片,一般设置是不平铺,居中对齐;如果是小图片,一般是平铺或者纵向平铺,然后左对齐或者左对齐。

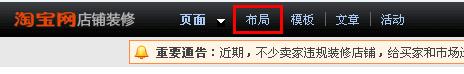
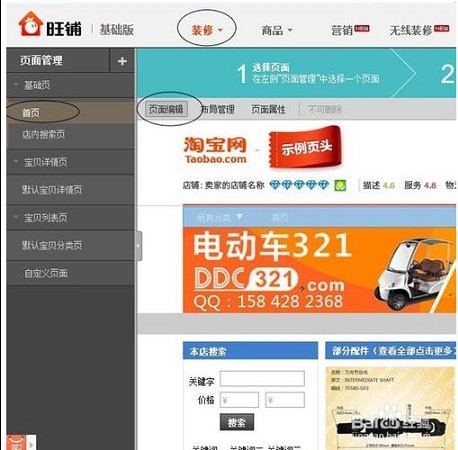
这个教程是针对淘宝新手的,高手请跳过!淘宝店铺添加左侧模块其实很简单,大家进去自己店铺的“装修后台”,然后点击我那网页左上角的“布局”!点击图中的“添加”即可添加一个左侧自定义内容区的模块了(所谓自定义内容区就是可以自己随意安装模板代码的模块)!添加后我们要保存和发布一下,然后就可以给这个新添加的模块中添加飞蚂蚁的免费模板代码了!对了,模

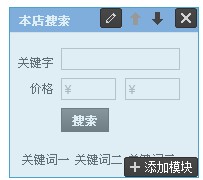
淘宝店铺装修会经常使用到图片,如果使用图片素材?下面就是上存店铺收藏图片为例讲解,也是很简单的步骤了。1:打开店铺装修页面,加入我们要将店铺收藏图片放在首页的左侧栏。我们先登录店铺装修页面:我是卖家--店铺管理--店铺装修,将鼠标随便移动到左侧栏的任意模块,点击模块右下角出现的【+添加模块】,如图:

代码说明:简约又显得那么高大上的淘宝图片轮播代码,无需css特效也很炫酷。飞蚂蚁推荐的淘宝店铺装修代码,代码里面带有原作者的注释,方便大家修改。可以直接自己调整代码的定位后放到自定义区域发布欣赏,觉得还可以的话给个赞吧!原理很简单,定位,轮播,思路才是最重要的。知道原理的自己去弄另外一个不是很简单么!
代码说明:这个淘宝代码可以改修淘宝店铺的宝贝交易成功的数量,例如你原来是0个交易成功,你可以修改成999个交易成功的订单。这个是属于淘宝的bug,修改销量而能获得一时爆利。在宝贝中新建一个自定义内容模块,复制代码进去即可。大家慎重使用。

代码说明:介绍如何修改卖家信用的装修代码。在宝贝详情页中新建自定义内容模块,复制代码进去就可以了。一心店铺马上变成一皇冠店铺。代码是属于淘宝bug,大家慎重使用,后果自负哦!【温馨提示:代码可编辑后再运行;部分代码需在淘宝装修店铺的自定义模块内应用才显示正常,本站无法正常显示】

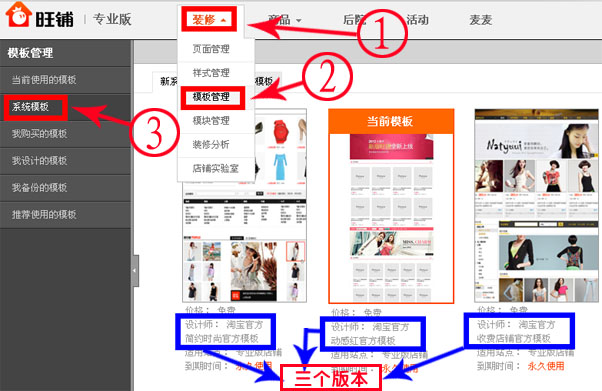
2012淘宝官方推出的旺铺专业版的店铺装修功能中,有3种默认的模版样式,他们分别为:1、简约时尚官方模板2、动感红官方模板3、收费店铺官方模板 这3种样式的布局各不相同,在店长们装修之前,首先要在这三种样式中选定一个样式后才能装修!而飞蚂蚁模版网里的模版也是针对这3种样式设计和制作的,所以,大家有必要学习一下,怎么样来设置模板样式!以下是
淘宝基础版旺铺的卖家都非常羡慕专业版旺铺可以有全屏1920PX的全屏轮播大海报和多屏固定背景及950宽商品展示的效果。大家学会淘宝基础版旺铺1920px全屏轮播海报制作教程后,以后旺铺专业版每个月50元就可以省了,如果对你有帮助,记得一定要帮飞蚂蚁分享一下或者顶一下我,谢谢!首先和大家分享旺铺基础版1920PX全屏轮播海报的代码如下:可以

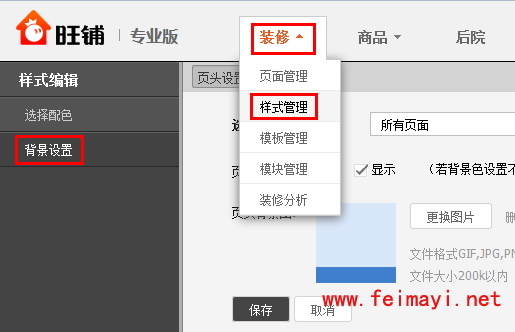
淘宝店铺专业版您可以自己设置自己喜欢的背景图片;让你的店铺更加个性!今天就带您学习一下吧!站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修 点击查看★基础版无法设置背景图不必忙活此步骤噢!1:左上角--装修--样式管理--背景设置

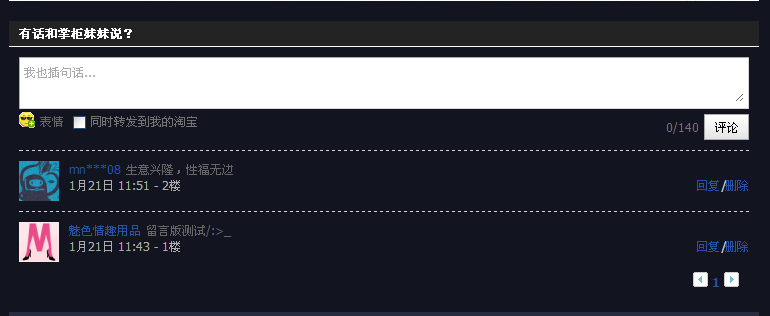
今天我们来说说在淘宝店铺装修里面怎么加留言板代码?!!这个是简单的代码,以后会继续写复杂点的,欢迎各位关注!可以先看一下效果地址:http://52meise.taobao.com 修改地方一:店铺名字---改成您自己的淘宝店铺的名字修改地方二:shopId(淘宝店铺ID)--修改地方三:userId(淘宝用户ID)--打开你店铺首页,

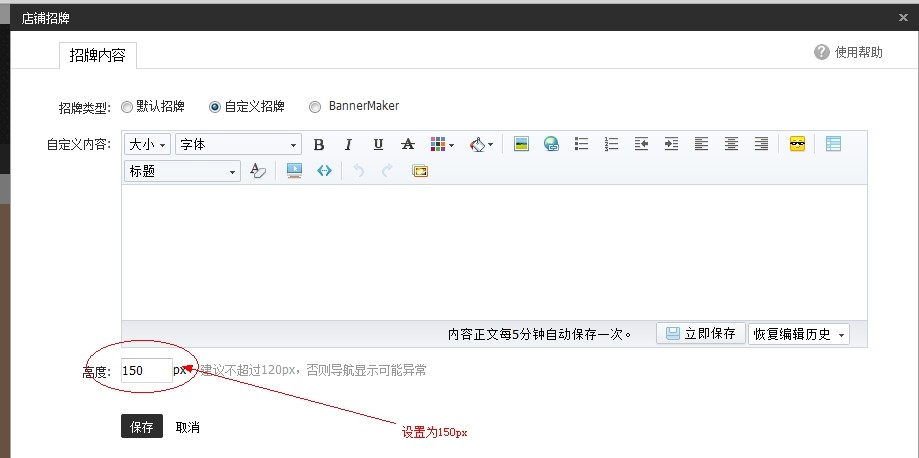
很多新手在淘宝店铺装修时,更新了首页的店招,但是宝贝详情无法显示最新的店铺店招。这是为什么呢?下面请根着以下步骤来操作,相信就会解决这个问题了,如果还没有解决,请联系站长或者在栏目“
提供3D模型素材/Keyshot场景素材/产品包装设计素材下载,以及各种软件视频教程,让你工作中能快速应用,事办公倍!
