
小欧和小王手机制作动画教程零基础夫妻搞笑情感家庭育儿抖音动画制作
小欧和小王手机制作动画教程零基础夫妻搞笑情感家庭育儿抖音动画制作作者抖音号:小欧和小王 你们可以搜索看一下提供素材 一对一教学

小欧和小王手机制作动画教程零基础夫妻搞笑情感家庭育儿抖音动画制作作者抖音号:小欧和小王 你们可以搜索看一下提供素材 一对一教学

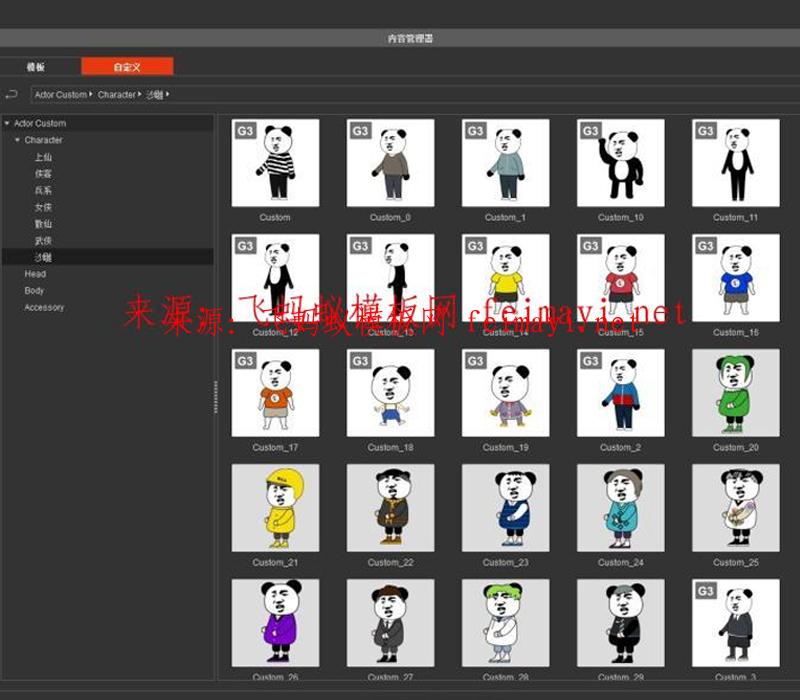
2022沙雕动画全套教程及素材60G

最近很多人都在问怎么去除微淘主页?每个人开通了淘宝微淘后,没时间去弄那个微淘。但是淘宝店铺只要开通了微淘后,就会在

大家都以为旺铺基础版的店铺无法实现全屏功能,但是事实上是只要你想做,总有方法能实现。今天向大家介绍怎么去实现新旺铺基础版实现全屏海报装修。这样大家就不用每月花钱去购买专业版了。下面介绍如何实现基础版1920全屏海报装修。 先看一下案例:这个是效果图:这是帮客户做的案例:http://feimayi.taobao.comhttp://52m

分享一个淘宝店铺基础版全屏店招和背景错位的解决方法,代码已更新,宝贝详情页面店招也是可以全屏的喔!绝对不是以前的代码,以前的代码是可以全屏但宝贝详情页面店招是不可以全屏的,飞蚂蚁站长已亲测有用,各位也可以先进入店铺看下效果喔!http://52meise.taobao.com

淘宝基础版店铺全屏海报与导航条之间10像素的间隙如何去掉?如下图,海报与导航条之间是有10PX的,一点都不好看,影响视觉效果。下面我就来说一说怎么去掉的! 分专业版和基础版旺铺的,专业版的其实很简单,我这里就只截一个图来介绍了看下图:只要点一下 开启和关闭 就可以啦@!下面我们来说一下基础怎么的怎么去掉!重点重点重点来了点击下方购买后 可

淘宝店铺装修不只是为了提升网店视觉效果,其最根本的目的是为了提升网店内的销量。所以很多淘宝网店流量高但是转化率低的原因往往在于淘宝店铺装修不给力。淘宝店铺装修作为消费者对网店的一种直观感受,对成交量的达成影响巨大。虽然说淘宝店铺装修质量只是关系到店铺中生意的其中一个因素。装修好的淘宝店铺像专卖店,没装修的像摆地摊,这就是淘宝店铺装修的效果

化妆品也是淘宝上比较热销的一种产品,化妆品的季节性相对来说也是比较强的,夏天要防晒、控油,冬天要滋润、保湿。因此化妆品淘宝店铺装修的风格也是要随着不同季节,消费者的心理变化,而进行设计的,选取不同的环境可以让消费者有很好的购物体验,从而下单购买。 化妆品淘宝店铺装修要每个季节都换一个装修风格吗?淘宝装修网小编认为,这个并不是硬性要求。我们

一个好的淘宝网店装首页修布局不仅能让人愉悦的感觉,还能延长页面停留时间,还可以提高网店内的转化率,增加网店的销量。在网店首页装修方面,我们又应该如何打造心动的视觉体验呢?通常情况下,大家所感受的外部信息有83%是通过视觉传来抓住人心的,好的网店首页装修设计应该在第一眼就向消费者传达产品的信息、服务理念和品牌文化,促进商品销售、树立品牌形象

淘宝旺铺首页装修时,或许大家都会忽略这样一个问题,相信许多新店主者是随随便便装修一下就可以了。其实这样做淘宝旺铺首页装修效果并不好,大家需要向少部分店主会对自己的淘宝旺铺首页装修那么用心。今天飞蚂蚁小编就给大家介绍一下淘宝旺铺首页装修的两大要素:装修素材和色彩搭配。淘宝旺铺首页装修免费淘宝旺铺首页装修,最重头戏的一个部分就是淘宝旺铺的首页

飞蚂蚁模板网要分享的淘宝店铺装修教程为淘宝手机店铺如何添加轮播图。首先要添加的轮播图片是有要求的:1、图片大小建议尺寸为608*304;2、图片最少一个最多四个。步骤/方法一:登入淘宝——卖家中心——店铺管理,点击手机淘宝店铺。在选择无线装修--进入装修页面以后选择“店铺首页”。二:在装修模块里,找到图文类--焦点图模块,将鼠标置于此模块

有些人会问了,为什么要教大家手机淘宝店铺装修,唯艺之所以要给大家介绍手机店铺装修的方法,是因为很多的人都在用手机买东西,所以卖家们一定得做好手机淘宝店铺装修,要做好手机店铺装修,就必须得避开三大误区,要不你的手机淘宝店铺装修都不会吸引顾客。现下手机端顾客是越来越多,所有的卖家们也都不想失去这类顾客吧,因此在手机店铺装修时一定不能掉进误区。

上一篇内容中,装修网小编已经给店家们介绍了手机端店铺装修的目的和商品编辑内容。接下来,装修网小编将给店家们介绍手机端店铺装修中首页内容,让店家们快速找到自己的手机端店铺装修中的不足!三、买家第一眼见到手机端店铺装修中首页内容在买家点击进店铺的时候,我们要在第一时间抓住消费者的眼球,页面和谐,主题、亮点要突出。在banner的制作上,视觉冲

很多店家都见到手机端店铺发展趋势是无可限量的,为此,很多店家都着手手机端店铺。但手机端店铺首先是需要装修的,怎样才能做到完美手机端店铺装修呢?这是需要注意很多方面的,装修网小编现在就来给店家们讲解——完美手机端店铺装修注意事项!一、手机端店铺装修的目的1.是为了提升店铺品牌的调性;2.是为了提升店铺的成交转化率;3.是为了更符合大众的审美

旺铺多端同步页装修是什么,或许一些新的店主并不是很了解。但是旺铺多端同步页装修对于网店的发展又十分的重要,下面小编就为大家详细的介绍一下旺铺多端同步页装修的方法。自从新版旺铺发布以来,旺铺一个新的功能改版——多端同步页面,其具体操作方法如下:旺铺多端同步页装修的概念顾名思义,多端同步页面是指多个终端(电脑、手机、平板等)之间可以直接同步装

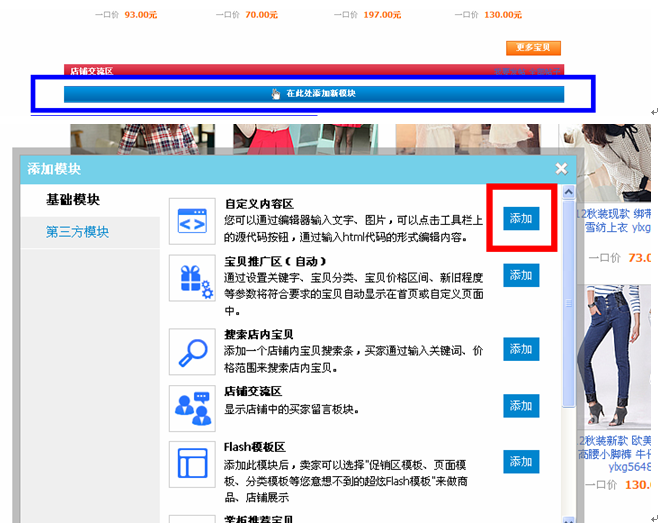
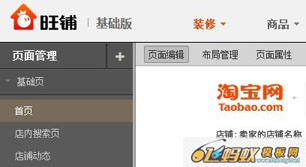
店铺装修自宝义版块关键是什么?对于重新升级改版后的淘宝网店装修后台,可能很多店主都不知道如何添加自定义版块,本文以图文形式给大家讲解店铺装修自宝义版块的基础课程,教大家如何添加自定义模板。店铺装修自宝义版块第一步:登录淘宝账号,进入淘宝装修后台,找到左侧菜单栏【店铺管理】,点击【店铺装修】。店铺装修自宝义版块第二步:点击网店装修之后,即可

我们在装修淘宝无线端店铺的时候要懂得站在用户的角度上思考,我们自己玩手机的时候,都有写什么习惯,无线端淘宝顾客最关心的问题是什么?图片的打开速度如何,浏览界面时耗用的流量成本,图片排版是否美观,等等。今天装修网小编就来跟大家说说淘宝无线端店铺装修宝贝图片处理注意事项,大家用心学习,相信一定有收获。淘宝无线端店铺装修宝贝图片处理注意事项一:

大家在淘宝店铺装修的时候,除了需要注意上一许篇文章中小编跟大家说的淘宝店铺装修小技巧外,还有淘宝店铺装修的五大误区是值得大家注意的,希望大家能跳出这些误区的圈子,认真的审视清楚自己的网店,究竟需要什么样的淘宝店铺装修。第一,淘宝店铺装修跟风无主见。许多店主都会参考同类产品的店铺,然后进行淘宝店铺装修。并不是说这样不可以,但是大家需要有方法

淘宝店铺首页装修,是提升网店整体视觉效果的关键一步。淘宝店铺首页装修与实体店铺的装修大同小异,其主要目的就是为了让店铺变的更美更漂亮,更吸引人。对于淘宝店铺首页装修来讲,一个好的淘宝店铺首页装修设计更为至关重要,而且淘宝店铺首页装修则是页面中的重中之重。一个好的网店首页,更能清晰地展示推广宝贝,还能为消费者带来美的享受,从而增加顾客的信任

20180915更新版本SpeedPan百度网盘不限速v1.7.6.131更新时间:2018/09/14更新内容:1、分享链接下载不再受帐号影响(只要下的是分享链接,登录与否都一样)。2、鉴于近日许多原来合法的资源也变成117导致22错误增多,自动重试功能加回来了,而且自动重试次数变成10。3、分享链接支持总体重新下载了,比如1000个文

淘宝网店装修首页需要装修的版块有很多,比如店招装修,导航栏装修等,每一个版块装修都不能大意,都需要用心装修才行。那么如何才能做好淘宝网店装修呢?下面装修网小编就先告诉大家淘宝网店装修如何做好店招装修。淘宝网店装修首页的店招时,大家就应该网店首页的核心是什么,要站在消费者的角度上考虑问题和设计才能使网页具有吸引力,增加消费者在网页中停留的时

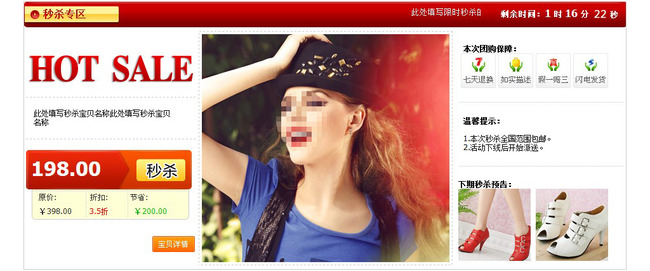
淘宝网店装修活动图片要怎么设计才能更具有吸引力呢?相信这是很多店主都会关心的问题,今天小编就为大家详细介绍一下淘宝网店装修活动图片的制作方法,不懂的店主就要收藏好了。淘宝网店装修活动图片制作步骤如下:淘宝网店装修时,制作产品活动图片之前大家还需要做好一些相应的准备,比如海景图,大家可以从普通版块当中的“店铺区”选出海景房区块,然后淘宝网店

淘宝网店装修详情页是一项系统工程,马虎不得。比如宝贝图片、宝贝的文案策划、页面布局等。如果这些版块没有优化好的话,那么淘宝网店装修的整体效果也会跟着受影响,那么如何才能将页面优化呢?今天装修网小编就告诉在淘宝网店装修的时候,如何添加用户说版块。淘宝网店装修的时候,大家首先的脑海里需要有一个整体的概念,要明白不同版块的作用。特别是一些新店主

淘宝店铺装修代码,你会几种呢?下面就来说一些常用的代码,值得大家一看,高手请跳过,新手继续向下看一、 插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内

淘宝宝贝详情页是招引买家是不是购物的一个重要因素。因而,如今许多卖家都非常重视宝贝详情页的规划,有些还会在宝贝详情页中刺进视频来增加内容的丰富感。但是有卖家就会遇到问题,就是在淘宝详情页内刺进的视频无法居中,也无法调整视频的巨细,让视频显现达不到最好的作用。因而,小编就为咱们说说,淘宝宝物详情页视频设置技巧。首要,咱们来看看,在正常操作下

网上很多全屏代码、太杂了,现在我把亲测的全屏代码发给大家、仅供参考,把以下代码复制粘贴进自定义里面,就能预览效果了,非常好看的全屏代码,全屏效果图

(高手请跳过本章内容,新手请看)现在分享使用代码装修2012专业版模版店铺方法教程,不管有没有用,也请看看吧,多学点总是好的,没有坏外……使用代码装修其实非常的简单,只要把代码复制粘贴进自定义内容区,就可以预览效果了,不多说、看下面文章内容……1.首先打开装修页面,添加自定义模块。打开代码,按顺序,复制相应的代码(如宽屏1,宽屏2,然后到

淘宝店铺装修950尺寸个性留言版自定义代码基础版专业版都适用使用方法:在店铺装修中心 新建一个自定义区域 750尺寸 专业版的话 也是一样新建自定义然后在代码模式下,复制代码 粘贴进去,修改一下自己店铺的信息,留言版背景图片地址……例如:ID 店铺连接……最好在点保存,然后在点发布下图是留言版背景图(右键保存)下面是代码预(效果要发

今天,再给大家分享一个淘宝高级装修技巧,教你如何去除”新旺铺上下模块之间10-20像素的空隙“。准确的说,新旺铺专业版系统自带的第一套模板,各个模块上下之间的距离为20像素,但第二、第三套模板,距离却是10像素。此技巧主要针对第一套模板,第二、第三套模板虽然也可以用,但却没有第一套那么方便。之前我曾经说过一种方法,在模块中加入”posit

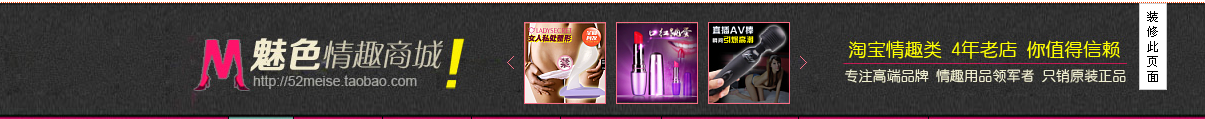
各位都知道淘宝上钻后,原来的专业版就没有免费的了,要收费50元/月才能变成专业版,不花50元,就只能变会基础版,但基础版想要变成全屏店招的话,就要加很多代码了……言规正传,开始今天的话题今天要说的是淘宝基础版首页导航和海报之间的10px像素间隙怎么去掉?这个已经实现了,各位可以看下案例:案例1


一个淘宝店铺需求装修的中央普通包括:店标、店招、宝贝分类、名片头像、促销区公告、宝贝描绘等等,这些模块的装修普通都有淘宝设定的规格,是不能够随意布置的,很多卖家可能多此不是太理解,还有这些模块的装修代码问题,小编今天一并给大家引见一下。

找了好几天,终于找到了如何给基础版店铺增加背景,只要图片合适会增加店铺的专业度的哦!首先要准备好背景图片,这个应该不用教了,会用PS的朋友都会做。如果不会请点这里下载相关的背景图片以下是CSS代码,过会儿会用到的哦!

接着上一节继续说关于淘宝导航装修的教程,没看上一节的可点这里:淘宝店铺导航css代码装修方法这一次我们主要来分享一下关于淘宝导航需要用到的代码:新手要多看一下,高手请跳过本节!遇到问题可以加我微信号:feimayi2017这是全部代码,如果你会CSS的可以试着改一下就可以用了。

PS.现在淘宝店铺装修越来越重要了,店铺装修好不好看决定买家的去或留!这样说绝对不为过,试想一下,当一个客户进入你的店铺的时候,一看乱78招的,看着都不舒服,会给视觉带来影响,可能客户看了一眼就关掉了。所以请大家重视淘宝店铺装修的重要性!现在飞蚂蚁哥哥分享一下店铺导航设计的小技巧:a.按分类导航,你在店铺中找到分类,然后点击进去,复制网址

很多人在问我淘宝基础版可以做成全屏轮播吗?像专业版那样的效果?答案是肯定的,可以用代码来突破950区域从而变成专业版的,这是我帮朋友做的案例

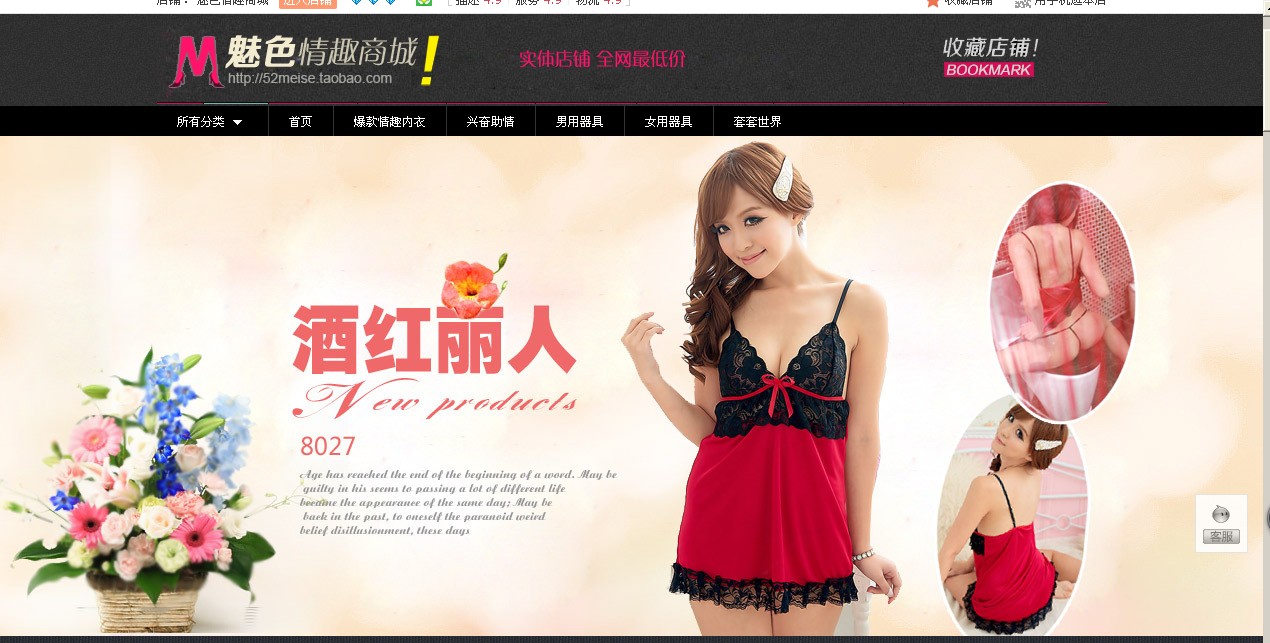
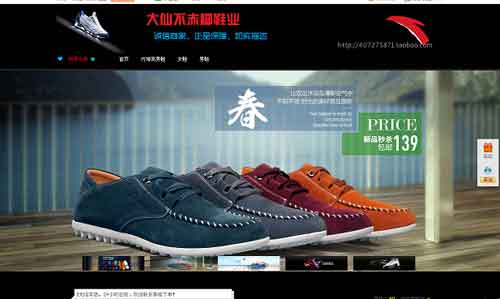
今天和大家说一下淘宝店铺装修基础版怎么设置通栏店招的教程,大家先来看下我的店铺效果:http://52meise.taobao.com相信大家也看到效果了,怎么样?看

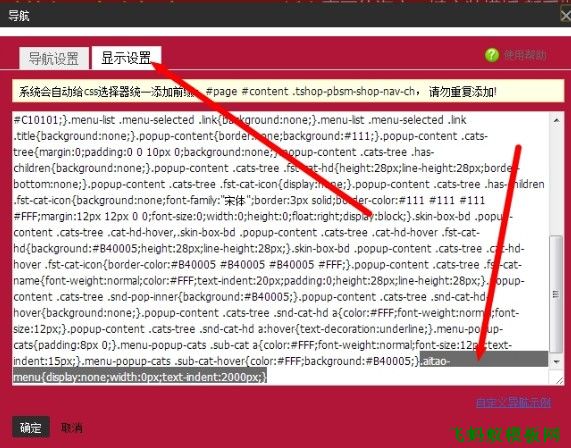
大家在淘宝店铺装修的时候 会不会遇到这种情况,就是想把淘宝导航条删掉或者隐藏?那么这篇文章就能解决你的问题。高手请跳过,新手请继续看下面的内容:淘宝的新版旺铺是不再支持自定义导航栏的,只能设置导航css来简单改变导航的颜色和添加简单的特效。但是有时我们想有自己自定义店铺导航,能实现吗?事实上是可以的,飞蚂蚁教大家2种方法去掉淘宝店

朋友做的效果,特拿出来分享给大家:淘宝特效JS实现图片等比例缩放,占满DIV,短的显示全,长的超出隐藏效果图如下:

到了一钻信誉,就不能免费使用专业版旺铺了。如果你懒得改来改去还是花个50块钱买个专业版旺铺吧,如果你想不花钱就来看如何将基础版旺铺装修出专业版的效果。大家都知道,旺铺基础版必须为左右两栏布局限制,要想达到旺铺专业版,那你就看下面的内容吧。大家都在玩装修,但我发现大多数都是用的旺铺专业版,可以添加950px通栏自定义。旺铺基础版是左右两栏的

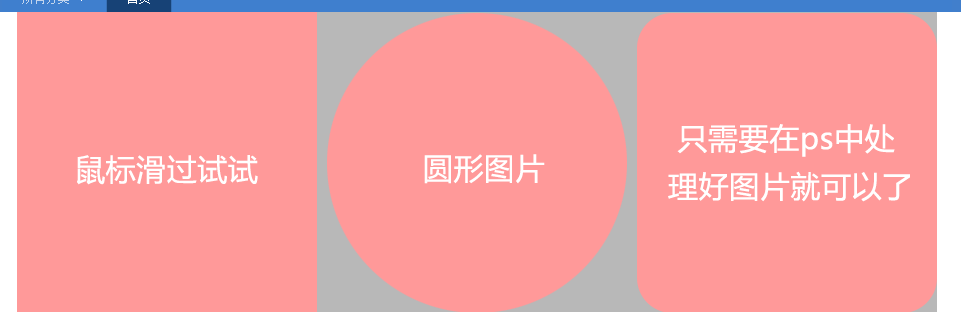
分享一个代码,淘宝专业版店铺装修950css鼠标经过图片旋转180度特效代码教程,注意是专业版旺铺的喔!基础版以后会公布,敬请期待!先说一下使用方法:把代码中的图片和图片连接地址换成自己的,图片先在PS里做好,图片尺寸是:300*300的 整体高度:950*300,替换之后 ,复制代码粘贴到店铺装修中心,右侧950自定义代码内!发布之后

今天分享一个淘宝店铺装修带图片不间断横向滚动JS代码教程,点击运行代码查看效果;使用方法:修改代码里面的图片和文字,还有连接地址,然后复制,粘贴到你的店铺装修中心自定义区域内,发布就可以了!(自己多试一下,有问题在文章最下面留言)不多说了,先看效果图!正所谓有图有真相!

这是一篇淘宝店铺装修促销图片关灯代码+宝贝分类教程,欢迎各位新手阅读,高手请跳过本节内容!使用方法:复制以下的代码粘贴到自定义区域里,这里要注意一下,一定要在代码模式下粘贴喔!粘贴后修改一下图片地址和宝贝连接地址,改成你自己的店铺地址,我这里就不啰嗦了!先看一下效果图!

代码使用方法:请注意本代码只适合店铺基础版1、新建一个自定义模块不会的请看这里【淘宝店铺添加左侧模块教程之新手篇】。2、编辑这个自定义模块,将编辑器切换到代码模式。3、将设置好了的全屏图片滚动轮播代码粘贴进去,(这里的代码是我自己的,需要你们复制之后,改一下图片地址和宝贝连接,图片尺寸是246x420 大小可以自己设置,)保存。就OK了!

今天和大家分享一款非常酷的全屏背景流动层效果代码,专业版基础版都适用喔!使用方法:点击代码文本框下方的复制按钮,就可以复制了,复制成功后,进入你的淘宝卖家中心---店铺装修--在右侧新建立一个自定义区--然后在把复制的代码粘贴进来就可以了(注意要在代码模式下粘贴,要不然会不成功的!)最后点击确定--发布 就大功能造成了!案例:http:/

各位掌柜好,网站加了一些百度联盟广告,可能影响各位阅读(在此先说声抱歉),由于没经济来源,所以加了一些广告,增加个人收入,各位也可随便点击下广告,感谢…!也希望各位掌柜生意兴隆、财源广进!站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修

代码说明:高仿淘宝左侧栏的宝贝销售排行/收藏数排行模块,淘宝装修店铺提高虚拟人气必备代码,通过这个代码 已售出数量和收藏数量自己想改多少就改多少,非常的方便喔!呵呵满足一下自己的需容心! 如果看过教程还不会的,请在下面留言,我看到后会一 一 回复的!【淘宝店铺添加左侧模块教程之新手篇】

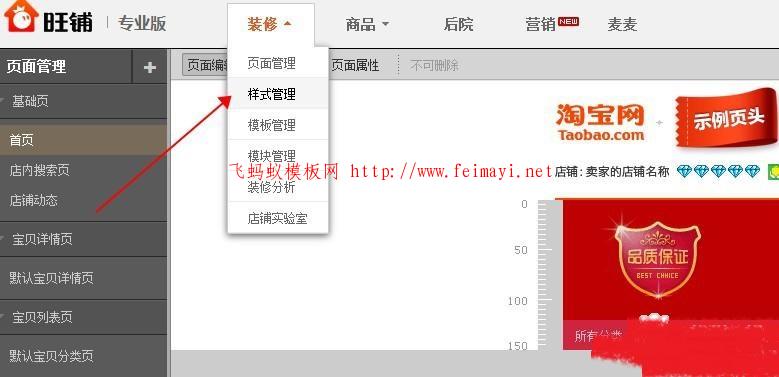
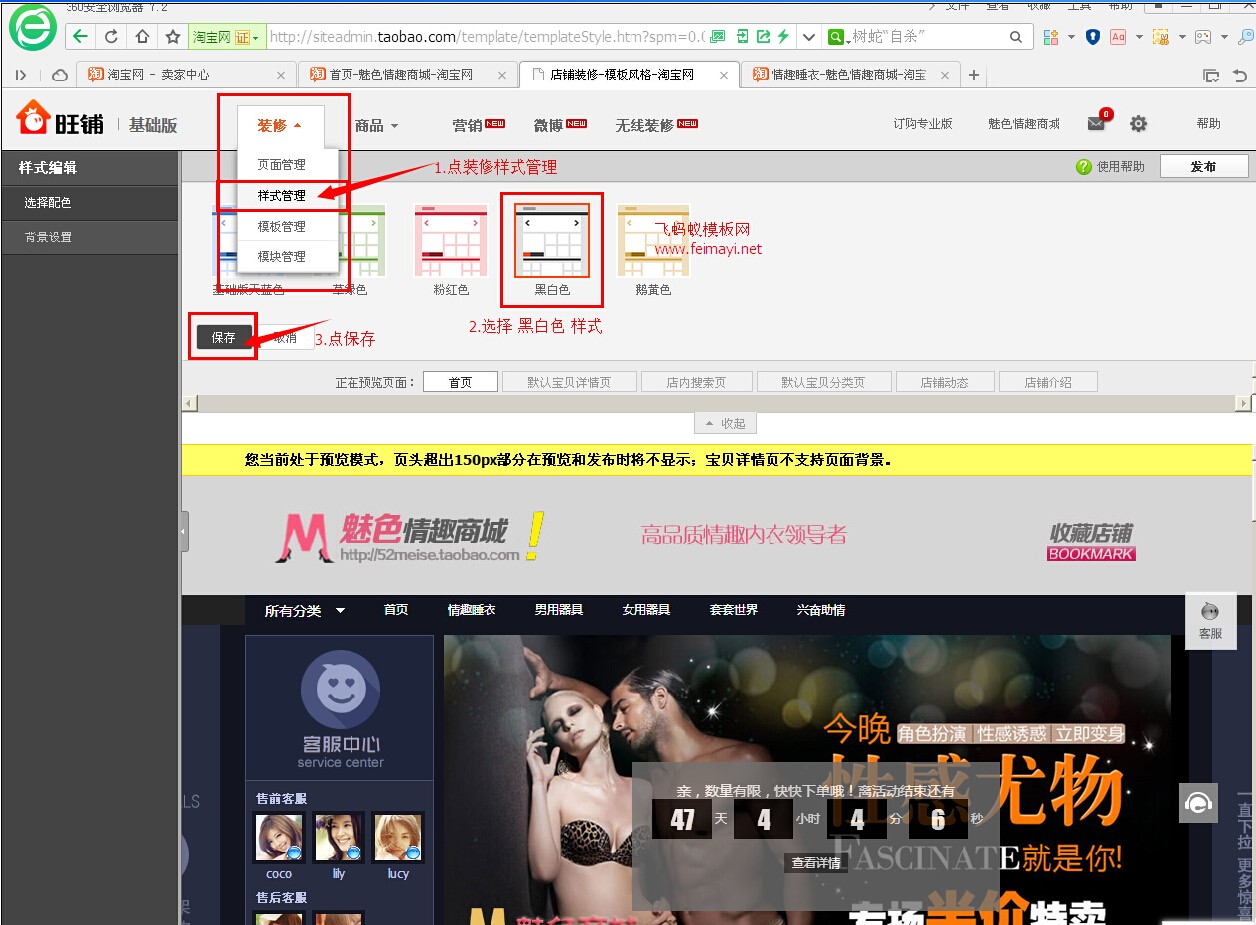
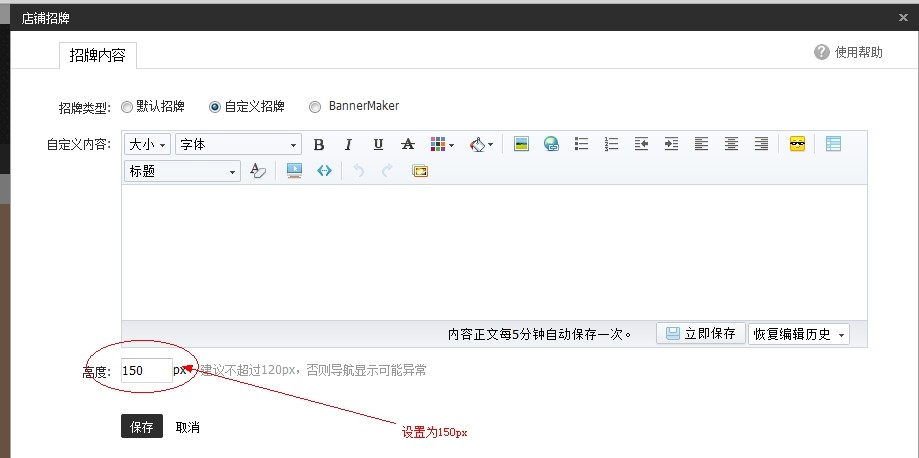
今天来介绍怎么样用代码来装修店招的设置(页头背景和页面背景)(1)进入飞蚂蚁模板网, 选择你喜欢的淘宝装修模板,并点击打开页面。图片上传后,需要设置“背景显示”和背景对齐,一般情况下看,如果你的背景是那种全屏大图片,一般设置是不平铺,居中对齐;如果是小图片,一般是平铺或者纵向平铺,然后左对齐或者左对齐。

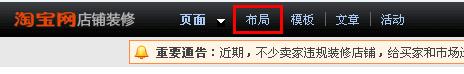
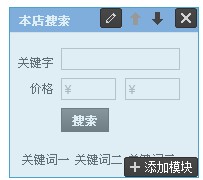
这个教程是针对淘宝新手的,高手请跳过!淘宝店铺添加左侧模块其实很简单,大家进去自己店铺的“装修后台”,然后点击我那网页左上角的“布局”!点击图中的“添加”即可添加一个左侧自定义内容区的模块了(所谓自定义内容区就是可以自己随意安装模板代码的模块)!添加后我们要保存和发布一下,然后就可以给这个新添加的模块中添加飞蚂蚁的免费模板代码了!对了,模

淘宝店铺装修会经常使用到图片,如果使用图片素材?下面就是上存店铺收藏图片为例讲解,也是很简单的步骤了。1:打开店铺装修页面,加入我们要将店铺收藏图片放在首页的左侧栏。我们先登录店铺装修页面:我是卖家--店铺管理--店铺装修,将鼠标随便移动到左侧栏的任意模块,点击模块右下角出现的【+添加模块】,如图:

代码说明:简约又显得那么高大上的淘宝图片轮播代码,无需css特效也很炫酷。飞蚂蚁推荐的淘宝店铺装修代码,代码里面带有原作者的注释,方便大家修改。可以直接自己调整代码的定位后放到自定义区域发布欣赏,觉得还可以的话给个赞吧!原理很简单,定位,轮播,思路才是最重要的。知道原理的自己去弄另外一个不是很简单么!
代码说明:这个淘宝代码可以改修淘宝店铺的宝贝交易成功的数量,例如你原来是0个交易成功,你可以修改成999个交易成功的订单。这个是属于淘宝的bug,修改销量而能获得一时爆利。在宝贝中新建一个自定义内容模块,复制代码进去即可。大家慎重使用。
专注于网店运营推广教程,汇集数百家淘宝商学院VIP培训课程,以及各种电商素材下载,让你轻松淘宝开店,快速打造爆款!


微信扫一扫,加我好友 有问题随时联系!
打开微信,点击右上角"+"号,添加朋友,粘贴微信号,搜索即可!