
浏览器测试复制文本框内容代码
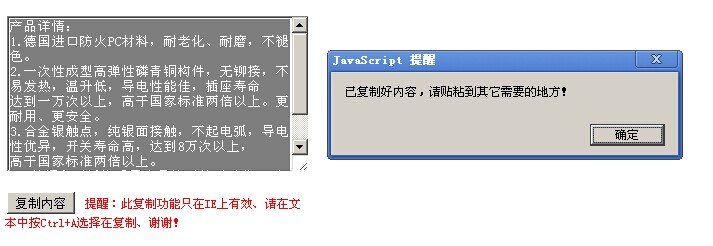
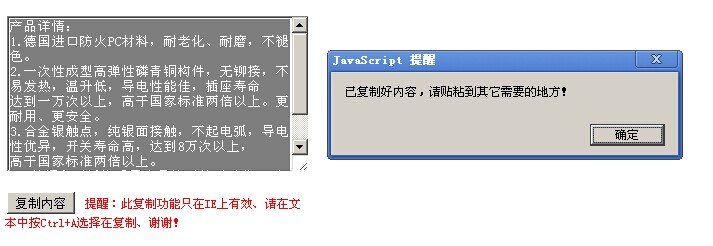
点击按钮复制文本框中的内容代码,测试时可以用,为何放在zblog中就用不了呢?是浏览器不兼容?还是其它的,因为测试时 我换了很多浏览器都是正常的,我截个效果图 产品详情:1.德国进口防火PC材料,耐老化、耐磨,不褪色。2.一次性成型高弹性磷青铜构件,无铆接,不易发热,温升低,导电性能佳,插座寿命达到一万次以上,高于国家标准两倍以上。更耐用

点击按钮复制文本框中的内容代码,测试时可以用,为何放在zblog中就用不了呢?是浏览器不兼容?还是其它的,因为测试时 我换了很多浏览器都是正常的,我截个效果图 产品详情:1.德国进口防火PC材料,耐老化、耐磨,不褪色。2.一次性成型高弹性磷青铜构件,无铆接,不易发热,温升低,导电性能佳,插座寿命达到一万次以上,高于国家标准两倍以上。更耐用

2016淘宝店铺专业版放假公告图片装修模板素材950使用方法很简单:新建一个自定义区,在代码模式下,把代码复制进去修改成自己店铺公告然后保存发布就可以了下面是效果图:

模板介绍:750暗绿高贵浪漫复古风格镜子钟表女装鞋包通用免费淘宝店铺装修公告代码模板模板风格:高贵浪漫复古风格镜子钟表暗绿色适用行业:全行业通用类目!适合旺铺:淘宝基础版旺铺

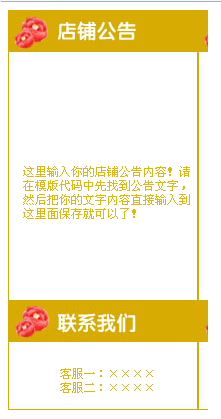
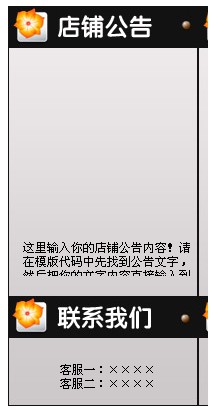
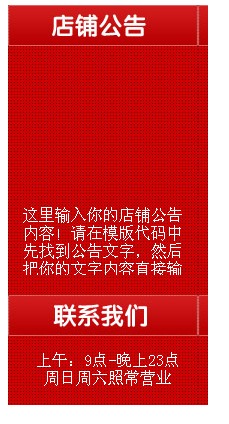
站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修模板介绍:红色淘宝基础版店铺左侧装修公告模板代码素材模板风格:红色适用行业:保健食品通用类目!适合旺铺:淘宝基础版免费模板专业版旺铺具体设置方法请看:专业版背景图设置教程基础版旺铺具体设置方法请看:基础背景图设置教程

红色淘宝装修模板左侧店铺公告模板代码素材,非常实用,效果图如下:如果想查看网页效果请点下面的运行代码,点一下旁边的复制就复制成功了,是不是很方便呢!如果觉得好,请给一个赞!使用方法:复制代码放进左侧自定义区域在保存就可以了!

黄色淘宝装修模板左侧店铺公告模板代码,非常实用,效果图如下:如果想查看网页效果请点下面的运行代码,点一下旁边的复制就复制成功了,是不是很方便呢!如果觉得好,请给一个赞!使用方法:复制代码放进左侧自定义区域在保存就可以了!

750宽美女背景图简单的淘宝店铺装修滚动公告代码模板750宽美女背景图简单的淘宝店铺滚动公告代码模板,店铺公告代码

本节说一下淘宝店铺装修的时候怎么加一个留言板,下面是效果图和代码,复制修改后的代码直接粘贴到您的淘宝店铺通栏自定义内容区或者750右侧自定义内容区都可以。不多说了,上图和代码;

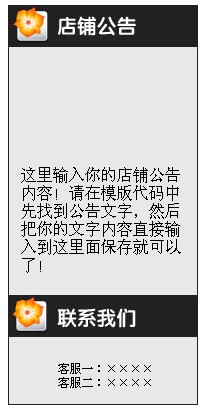
黑色淘宝装修模板左侧店铺公告模板代码,非常实用,效果图如下:如果想查看网页效果请点下面的运行代码,点一下旁边的复制就复制成功了,是不是很方便呢!如果觉得好,请给一个赞!使用方法:复制代码放进左侧自定义区域在保存就可以了!

蓝色淘宝装修模板左侧店铺公告模板代码,非常实用,效果图如下:如果想查看网页效果请点下面的运行代码,点一下旁边的复制就复制成功了,是不是很方便呢!如果觉得好,请给一个赞!使用方法:复制代码放进左侧自定义区

蓝色淘宝装修模板左侧店铺公告模板代码,非常实用,效果图如下:如果想查看网页效果请点下面的运行代码,点一下旁边的复制就复制成功了,是不是很方便呢!如果觉得好,请给一个赞!使用方法:复制代码放进左侧自定义区域在保存就可以了!

淘宝装修模板左侧店铺公告模板代码,非常实用,效果图如下:如果想查看网页效果请点下面的运行代码,点一下旁边的复制就复制成功了,是不是很方便呢!如果觉得好,请给一个赞!

淘宝装修模板左侧店铺公告模板代码,非常实用,效果图如下:如果想查看网页效果请点下面的运行代码,点一下旁边的复制就复制成功了,是不是很方便呢!如果觉得好,请给一个赞!

淘宝天猫LED黑色滚动显示屏 750、950滚动字幕公告栏模板代码 基础版、专业版通用代码各行业都可以使用。并不是说基础版就不可以用,其实都可以的,效果请看这里
提供3D模型素材/Keyshot场景素材/产品包装设计素材下载,以及各种软件视频教程,让你工作中能快速应用,事办公倍!
