今天和大家分享一款非常酷的全屏背景流动层效果代码,专业版基础版都适用喔!
使用方法:
由于淘宝不准使用别人空间的图片,各位先把这二个图片下载,上传到自己的图片空间才可以喔 !上传之后把代码里面的这二个图片地址换成你自己空间的图片地址。
海报地址:http://img04.taobaocdn.com/imgextra/i4/867101640/TB2XoiUaFXXXXazXXXXXXXXXXXX-867101640.png
流动背景:http://img02.taobaocdn.com/imgextra/i2/867101640/TB2BoOWaFXXXXXmXXXXXXXXXXXX-867101640.jpg
点击代码文本框下方的复制按钮,就可以复制了,复制成功后,进入你的淘宝卖家中心---店铺装修--在右侧新建立一个自定义区--然后在把复制的代码粘贴进来就可以了(注意要在代码模式下粘贴,要不然会不成功的!)最后点击确定--发布 就大功能造成了!案例:http://feimayi.taobao.com
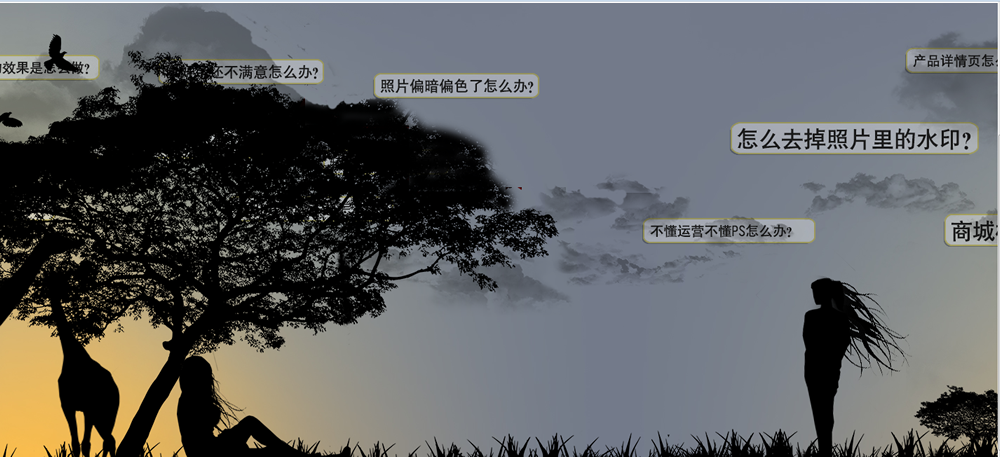
效果图如下 :

下面是专业版所使用的代码:
<div class="J_TWidget" data-widget-config="{"effect":"fade","circular":true ,"contentCls":"feimayi-taobao-com","navCls":"none","autoplay":"false"}" data-widget-type="Tabs" style="width:950px;height:650px;" data-title="飞蚂蚁模板网"> <div class="feimayi-taobao-com"> <div class="pa4245" style="height:650px;width:950px;"> <div class="footer-more-trigger sn-simple-logo" style="width:1920px;height:650px;padding:0px;border:none;display:block;top:0px;left:-485px;z-index:10;overflow:hidden;top:0px;"> <marquee behavior="alternate" scrollamount="2" style="height:100%;width:100%;"> <div style="background:url(http://img02.taobaocdn.com/imgextra/i2/867101640/TB2BoOWaFXXXXXmXXXXXXXXXXXX-867101640.jpg) scroll center top;width:9999999px;height:999999px;"> </div> </marquee> </div> <div class="footer-more-trigger sn-simple-logo" style="width:1920px;height:650px;padding:0px;border:none;display:block;top:0px;left:-485px;z-index:15;overflow:hidden;background:url(http://img04.taobaocdn.com/imgextra/i4/867101640/TB2XoiUaFXXXXazXXXXXXXXXXXX-867101640.png) top center no-repeat;"> <a href="http://feimayi.taobao.com" target="_blank" style="float:left;width:1920px;height:650px;display:block;"></a> </div> </div> </div> </div><div class="J_TWidget" data-widget-config="{"effect":"fade","circular":true ,"contentCls":"feimayi-taobao-com","navCls":"none","autoplay":"false"}" data-widget-type="Tabs" style="width:950px;height:650px;" data-title="飞蚂蚁模板网"> <div class="feimayi-taobao-com"> <div class="pa4245" style="height:650px;width:950px;"> <div class="footer-more-trigger sn-simple-logo" style="width:1920px;height:650px;padding:0px;border:none;display:block;top:0px;left:-485px;z-index:10;overflow:hidden;top:0px;"> <marquee behavior="alternate" scrollamount="2" style="height:100%;width:100%;"> <div style="background:url(http://img02.taobaocdn.com/imgextra/i2/867101640/TB2BoOWaFXXXXXmXXXXXXXXXXXX-867101640.jpg) scroll center top;width:9999999px;height:999999px;"> </div> </marquee> </div> <div class="footer-more-trigger sn-simple-logo" style="width:1920px;height:650px;padding:0px;border:none;display:block;top:0px;left:-485px;z-index:15;overflow:hidden;background:url(http://img04.taobaocdn.com/imgextra/i4/867101640/TB2XoiUaFXXXXazXXXXXXXXXXXX-867101640.png) top center no-repeat;"> <a href="http://feimayi.taobao.com" target="_blank" style="float:left;width:1920px;height:650px;display:block;"></a> </div> </div> </div> </div>下面是基础版所使用的代码:
<div class="J_TWidget" data-widget-config="{"effect":"fade","circular":true ,"contentCls":"feimayi-taobao-com","navCls":"none","autoplay":"false"}" data-widget-type="Tabs" style="width:950px;height:650px;" data-title="飞蚂蚁模板网">
<div class="feimayi-taobao-com">
<div class="pa4245" style="height:650px;width:950px;">
<div class="footer-more-trigger sn-simple-logo" style="width:1920px;height:650px;padding:0px;border:none;display:block;top:0px;left:-685px;z-index:10;overflow:hidden;top:-20px;">
<marquee behavior="alternate" scrollamount="3" style="height:100%;width:100%;">
<div style="background:url(//gdp.alicdn.com/imgextra/i4/1604414189/TB2uAqNdVXXXXbeXpXXXXXXXXXX_!!1604414189.jpg) scroll center top;width:9999999px;height:999999px;">
</div>
</marquee>
</div>
<div class="footer-more-trigger sn-simple-logo" style="width:1920px;height:650px;padding:0px;border:none;display:block;top:-20px;left:-685px;z-index:15;overflow:hidden;background:url(//gdp.alicdn.com/imgextra/i3/1604414189/TB2McC6dVXXXXaUXXXXXXXXXXXX_!!1604414189.png) top center no-repeat;">
<a href="//item.taobao.com/item.htm?spm=686.1000925.0.0.EjSyIl&id=35995130110&scene=taobao_shop" target="_blank" style="float:left;width:1920px;height:650px;display:block;"></a>
</div>
</div>
</div>
</div>
