【淘宝卖家必学】html装修代码进行图片搬家完整教程,为什么说是淘宝卖家必学呢?因为自淘宝于2013年7月31日发出公告说,淘宝店铺不再显示存在站外图片后,图片搬家在网店装修工作中就变成了必须的一部分。在此前,很多朋友都在疑惑,为什么代码用在装修上,图片显示不了,发布后都是红色的叉叉?那是因为你的代码里含有站外图片的链接。如何将html装修代码进行图片搬家,不会出现红色叉叉的现象?
今天,feimayi就给大家介绍一个如何继续使用淘宝模板,并且永久免费使用的方法。方法就是在安装代码前先进行图片搬家,把模板代码里的图片搬到你的淘宝图片空间里,然后再进行相关板块的装修工作,这样就能成功安装模板并继续使用了。图片搬家过程其实也很简单,静下心来一步步操作,一下子就学会了。详细教程如下:
步骤(一)进入淘宝图片空间
进入淘宝图片空间的方法有很多,可以点击旺旺面板单击“图片空间”,也可以直接进入,这里给大家介绍个最简单的,登录淘宝“卖家中心”→点击店铺管理的“图片空间”,如下图:(注意:此为新版的图片空间)

提醒:在图片搬家过程中,要用IE浏览器进入淘宝图片空间,因为淘宝搬家功能需要在IE的环境下才能使用,360浏览器的“兼容模式、IE9模式”是IE环境,搜狗浏览器的“兼容模式”也是IE环境。开淘小编建议大家直接用原版的IE浏览器进行图片搬家。

步骤(二)单击顶部“百宝箱”下拉选项的“图片搬家”按钮

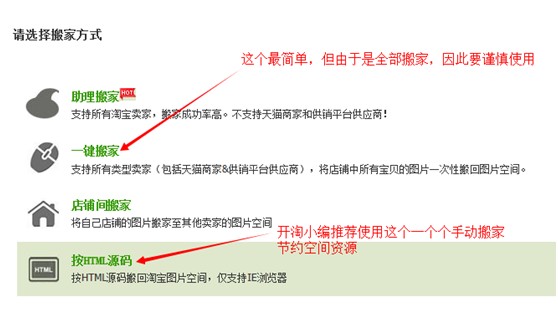
步骤(三)选择搬家方式:按html源码
在选择搬家方式上,若你家的宝贝描述里用了很多站外图片,小编建议你使用“按html源码”搬家的方式,如果你的图片比较少,只是使用淘宝店铺装修模板,这个方式也很值得推荐。
技巧:使用“按html源码”时,应当按用途的不同新建不同的文件夹来保存图片,然后把图片搬家到这个文件里,若在安装后发现不喜欢,也可以直接删除这个文件夹,既不占用你相册的空间也方便管理。

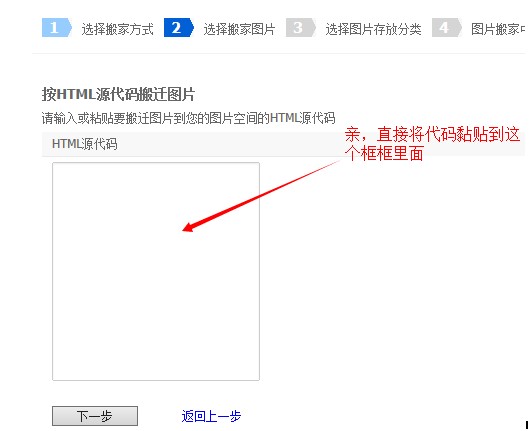
步骤(四)黏贴需要图片搬家模板代码
单击“按html源码”搬家后,直接在空白框处“黏贴好模板代码”。(解压下载的压缩文件后会找到特效代码的txt文档,将里面的代码全选复制黏贴到空白框出)

步骤(五)黏贴好代码后,点下一步

步骤(六)选择搬家图片要保存的文件夹
根据需要单独新建一个文件夹来保存即将要搬家的图片,如果之前已经新建了,就直接选择好你的文件夹,开始搬家。

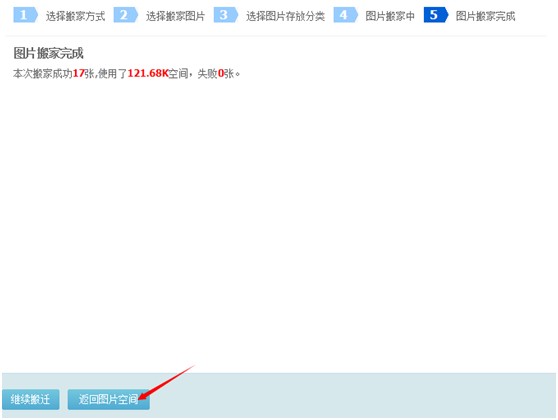
步骤(七)搬家结果提示
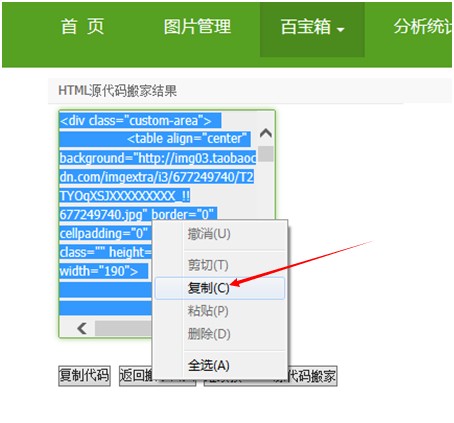
都按上面步骤一步步完成后,若搬家成功了,就点击“返回图片空间”,复制搬家后的html模板代码。

复制搬家后的代码,然后去你店铺装修页面,新建或者打开自定义模块,黏贴代码即可。

好了,当大家按上面的指示方法一步步操作下来后,就完成了按html源码搬家的整个过程了。若搬家不成功,那是什么回事?就原因方面,小编给大家总结了一下:
(1)网速问题:网速慢、卡是造成搬家失败的其中一个原因。
(2)网络问题:有可能是站外空间故障,可以等一段时间再操作。
(3)模板代码中的部分图片已经失效不存在了,这当然不能搬家成功了。
(4)部分模板代码不规范,图片地址左右两侧没有英文状态下的引号 " "。因此,我们在黏贴代码前一定要检查好,如果没有就加上。图片地址要么放在src=“”的引号里,或者background=“”的引号里。
如何将html装修代码进行图片搬家?相对于以前来说,只是多了个“图片搬家”的过程,但也并不是很复杂,只要操作多了,慢慢就变得熟练起来了。更多淘宝网店装修经验及模板选择,请登录飞蚂蚁模板网(http://www.feimayi.net)。

