
淘宝装修教程简易模板设计师如何开发高级模板
本讲分享者:Feimayi
简易模板和高级模板制作主要有以下几个不同点:
1. 高级模板制作需要淘宝SDK的开发环境。
2. 高级模板需要Php语言来编写逻辑代码。
接下来我对以上2点做demo演示下怎么创建一个高级模板,并制作模块。
☆ 首先需要下载SDK的开发包,下载地址http://wiki.zx.taobao.com/index.php/%E4%BB%80%E4%B9%88%E6%98%AFSDK
☆ SDK安装/启动/关闭请参考
===================================创建模板====================================
☆ 创建一个高级模板,以及文件结构说明 请参考:
根据wiki的步骤创建了名称为sample的模板,笔者习惯用dreamweaver来查看文件结构,以及编写代码,以下将用dreamweaver做演示,大家可以根据自己的喜好来选择IDE。
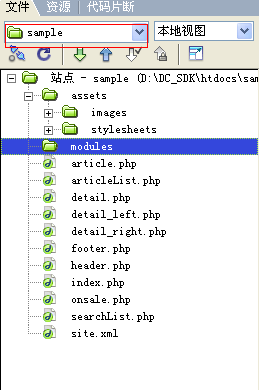
在dreamweaver里创建一个名称为sample的站点,在wiki中可以找到各文件的作用,如下图(图1)所示:

图1
注意文件编码选择 GB2312
====================================创建模块=================================
接下来,创建一个模块,创建模块的详细步骤参考:http://wiki.zx.taobao.com/index.php/%E6%A8%A1%E5%9D%97%E7%BC%96%E5%86%99%E8%A7%84%E8%8C%83
用wiki的方法创建一个与宝贝展示相关的模块(itemshow),为大家演示下官方提供的api的使用方法,以及调试的过程。
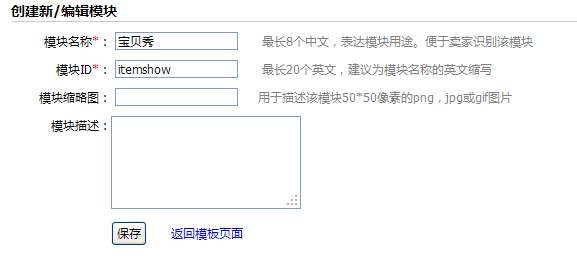
模块创建过程如下图(图2)所示:

图2
大家可以在这个界面将缩略图,以及模块描述填写完整。
创建成功后模板的文件结构如下图(图3)所示

图3
Modules文件夹成功创建了itemshow的文件夹,除了图2提到的修改模块图片的描述方法外,大家也可以通过编辑模块描述文件 module.xml进行修改。
===========================配置模块到页面中==============================
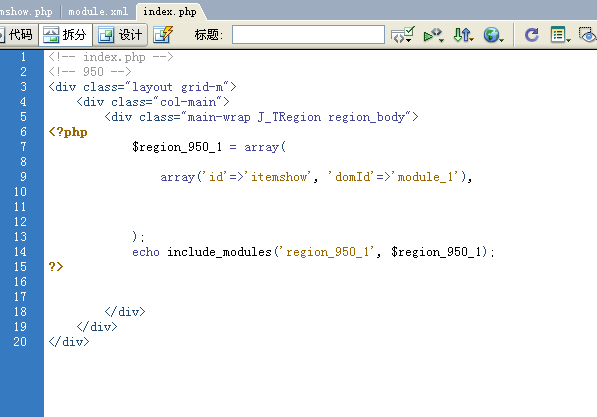
接下来,可以将此模块配置到页面中(index.php),调试。如下图所示(图4)

图4
注意array('id'=>'itemshow', 'domId'=>'module_1'),必须与模块配置中的<id>itemshow</id>做好对应。
==============================配置模块数据===============================
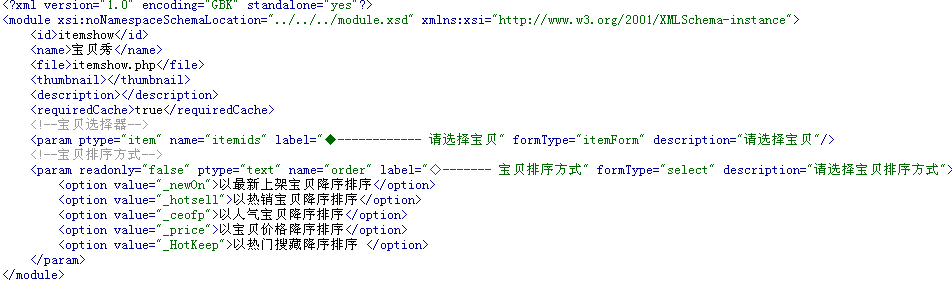
接下来,在模块配置文件 module.xml 内配置一个宝贝选择器。代码如下图所示(图5)

图5
Module中支持的数据类型请参考:http://wiki.zx.taobao.com/index.php/%E6%A8%A1%E5%9D%97%E7%BC%96%E5%86%99%E8%A7%84%E8%8C%83
============================编写模块逻辑(php)============================
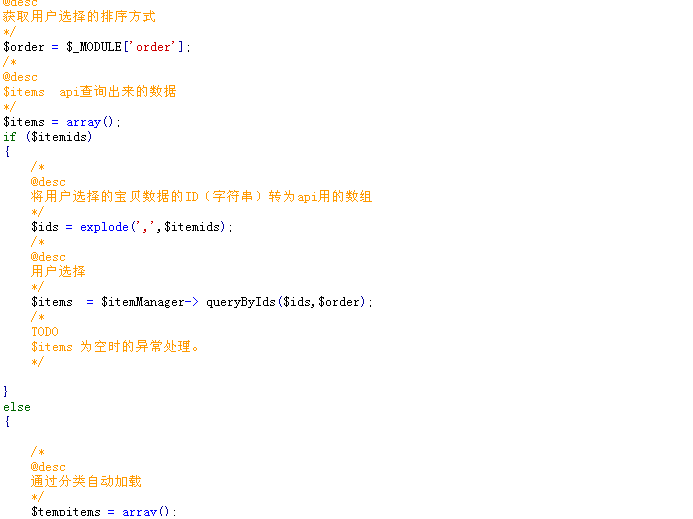
接下来在itemshow.php里编写php代码,代码的逻辑主要实现如果用户选择宝贝,加载用户选择的宝贝数据,否则通过分类读取分类下的宝贝数据,以4件宝贝为例,部分代码截图如下图所示(图6):

图6
以上代码仅为示例所用,未做异常处理,未考虑性能,仅供参考,完整代码请在附件中下载。
由于本文章主要针对标准版的开发者,所以大家都有很好的CSS技术,在此css文件的编写略过。
================================预览调试=====================================
做完以上步骤,就可以预览效果了,访问入口http://localhost:8080/sample/index.htm
如下图所示(图7):

图7
此时为根据宝贝分类默认加载的数据。
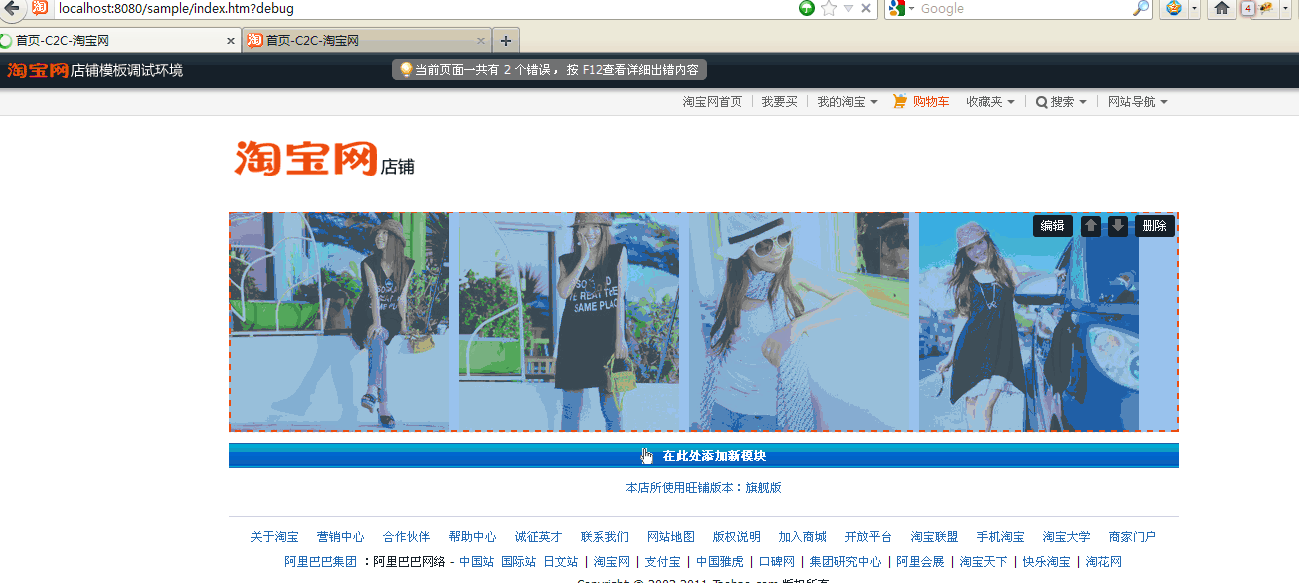
接下来我们模拟用户选择数据,进入debug模式
如下图所示(图8):

图8
点击编辑:勾选宝贝进行测试。目前有些排序方式在sdk环境中是无效的,最终还是需要在线调试的环境中真实的测试。
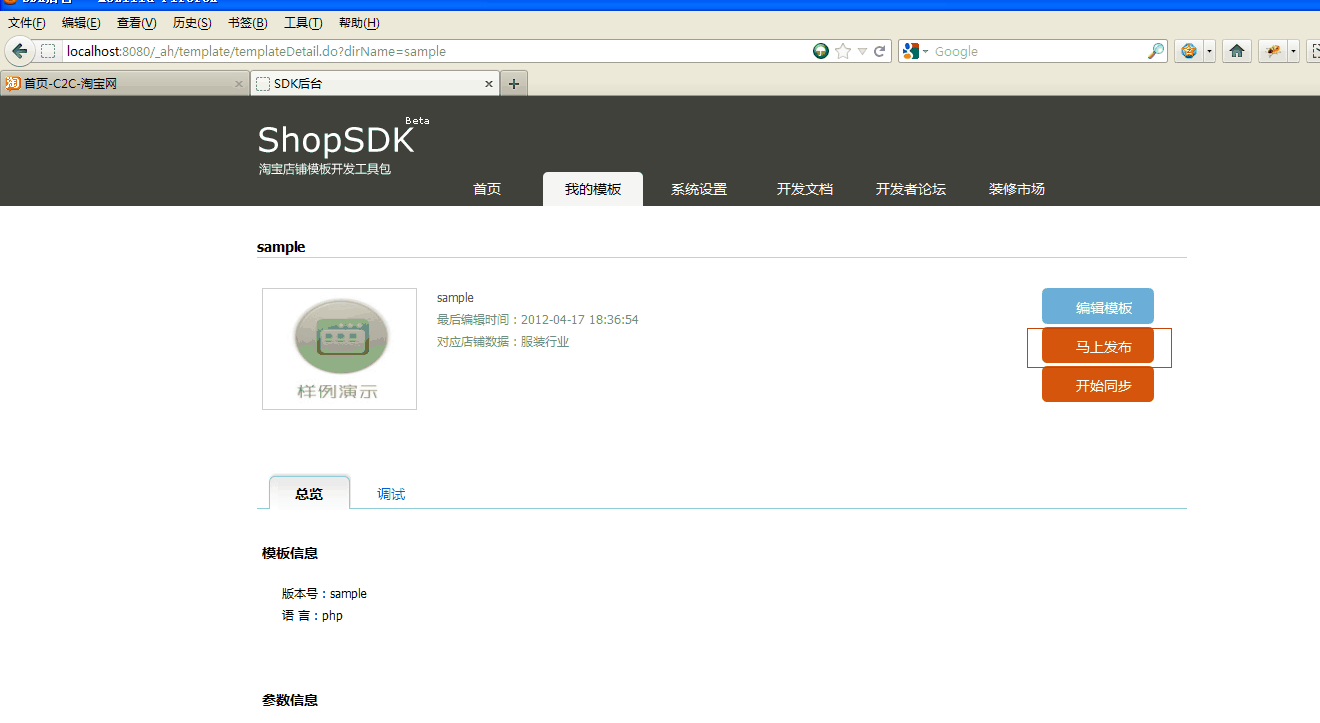
===================================发布在线测试===============================
完成模板制作后,并完成测试后,即可提交在线测试,发布。

=================================学习资源==================================
针对标准版模板制作者,Php部分的处理可能为比较薄弱的环节,故提供一些php学习的站点资料:
Php官方:http://php.net/
Sdk官方wiki:http://wiki.zx.taobao.com/index.php
另外google也是最好的老师。
店铺装修 淘宝免费模板 淘宝SDK高级模板 http://www.feimayi.net
转载文章请注明:飞蚂蚁模板网(http://www.feimayi.net)

