模板介绍:粉色女装类目通用淘宝基础版店铺装修免费模板
站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修
模板风格:粉色
适用行业:女装男装通用类目!
适合旺铺:淘宝旺铺基础版
新手请看这里怎么样用代码来装修店铺教程
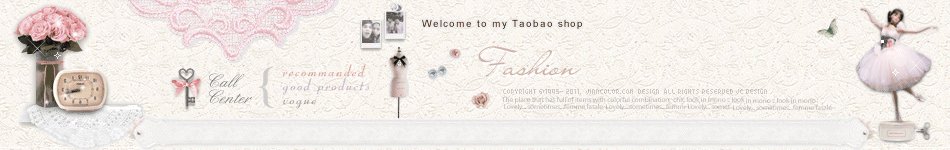
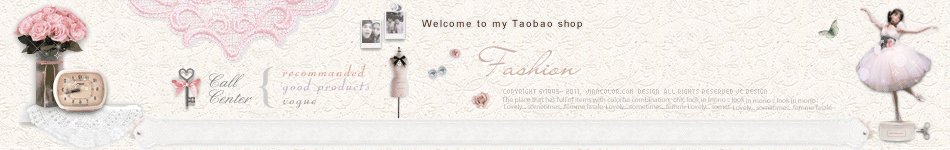
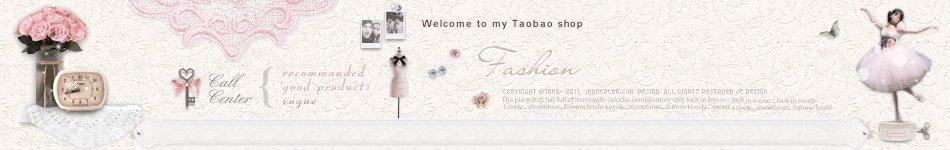
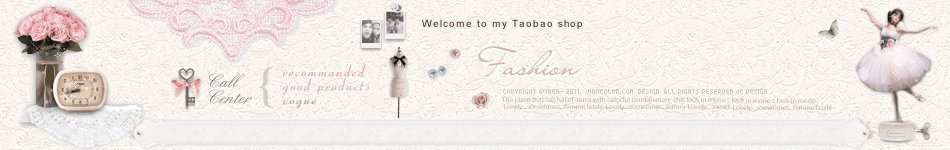
模板首页效果图:

一、店招图片:(点击一次店招,再用鼠标在图片上点击“右键”,再选择“图片另存为,即可将店招保存到自己的电脑中。)

二、分类图片: (下载方法同上)
大分类:  小分类:
小分类:
三、右侧750自定义模板代码:(可以先运行查看效果,再选择“复制”,在粘贴即可)
<table class="" width="750" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="750" height="142" background="http://img03.taobaocdn.com/imgextra/i3/T2O68PXbVcXXXXXXXX-21859332.gif"> </td>
</tr>
<tr>
<td>
<table class="" align="left" width="750" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="403" valign="top" height="255" background="http://img03.taobaocdn.com/imgextra/i3/T2U68PXbtcXXXXXXXX-21859332.gif">
<table class="" align="left" width="382" height="220" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="162"> </td>
<td width="220" valign="center">
<div class="slt2" align="center">
<img width="220" height="220" src="http://img02.taobaocdn.com/imgextra/i2/T2fSVzXa8MXXXXXXXX-21859332.jpg" alt="">
</div>
</td>
</tr>
</tbody>
</table>
</td>
<td width="347" valign="top" height="255" background="http://img02.taobaocdn.com/imgextra/i2/T2LP8PXb4cXXXXXXXX-21859332.gif">
<table class="" align="left" width="347" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td height="30"> </td>
<td width="157" rowspan="5"> </td>
</tr>
<tr>
<td valign="center" height="58" style="color:#996666;font-size:12px;">
<div align="center">
<div align="center">
现货⑧韩国春装新品2011高领
<br>
打底针织衫EV0936靥①兎
</div>
</div>
</td>
</tr>
<tr>
<td height="68">
<div align="center">
<font face="微软雅黑" color="#ffffff" style="font-size:30pt;">¥168.88</font>
</div>
<div align="right">
<a target="_blank" href="http://design.taobao.com/common/添加产品链接"></a>
</div>
</td>
</tr>
<tr>
<td width="190" height="32" style="line-height:18px;color:#666666;font-size:12px;"></td>
</tr>
<tr>
<td height="32" style="color:#888888;font-size:12px;">
<div align="center">
<a target="_blank" href="http://宝贝链接.taobao.com/" data-attr-replace="[{'type':'href','desc':'输入“查看详情”按钮的产品链接'}]">
<img width="190" height="30" border="0" src="http://img03.taobaocdn.com/imgextra/i3/T2Y68PXbpcXXXXXXXX-21859332.gif" alt="">
</a>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td width="750" valign="top" height="92" background="http://img04.taobaocdn.com/imgextra/i4/T21mJzXbXMXXXXXXXX-21859332.gif">
<table class="" align="left" width="750" height="30" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="345"> </td>
<td width="341" valign="center" style="color:#999999;font-size:12px;">
<marquee width="341" scrollamount="2">
<div align="center" data-thumb="http://img04.taobaocdn.com/imgextra/i4/T2oUNQXltbXXXXXXXX-21859332.jpg" data-attr-replace="[{'type':'innerHTML','desc':'修改横向小公告内容'}]">这里是从右到左 滚动显示的小公告哦~~我是滚动的</div>
</marquee>
</td>
<td width="64" valign="center" style="color:#999999;font-size:12px;"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td width="750" valign="top" height="251" background="http://img02.taobaocdn.com/imgextra/i2/T26SJzXa4MXXXXXXXX-21859332.gif">
<table class="" align="center" width="670" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="170" valign="center" height="170">
<div class="slt1" align="center">
<img width="170" height="170" src="http://img02.taobaocdn.com/imgextra/i2/T2E683XcBbXXXXXXXX-21859332.jpg" alt="">
</div>
</td>
<td width="80" rowspan="3"> </td>
<td width="170" valign="center" height="170">
<div class="slt1" align="center">
<img width="170" height="170" src="http://img03.taobaocdn.com/imgextra/i3/T2NCJzXbhMXXXXXXXX-21859332.jpg" alt="">
</div>
</td>
<td width="80" rowspan="3"> </td>
<td width="170" valign="center" height="170">
<div class="slt1" align="center">
<img width="170" height="170" src="http://img02.taobaocdn.com/imgextra/i2/T2N7B3Xc4bXXXXXXXX-21859332.jpg" alt="">
</div>
</td>
</tr>
<tr>
<td width="170" height="20"> </td>
<td height="20"> </td>
<td height="20"> </td>
</tr>
<tr>
<td width="170" height="50" style="color:#666666;font-size:12px;">
<div align="center">这里输入宝贝名称,请注意控制字数,最多两行</div>
</td>
<td width="170" height="50" style="color:#996666;font-size:12px;">
<div align="center">这里输入宝贝名称,请注意控制字数,最多两行</div>
</td>
<td width="170" height="50" style="color:#666666;font-size:12px;">
<div align="center">这里输入宝贝名称2,请注意控制字数,最多两行</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table class="" width="750" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="252" valign="top" height="442" background="http://img04.taobaocdn.com/imgextra/i4/T25SNzXbhMXXXXXXXX-21859332.gif">
<table class="" align="left" width="252" height="320" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="98" rowspan="2"> </td>
<td height="100"> </td>
<td width="12" rowspan="2"> </td>
</tr>
<tr>
<td width="142" height="220" style="line-height:20px;color:#999999;font-size:12px;">
</tr>
</tbody>
</table>
</td>
<td width="498" height="442" background="http://img04.taobaocdn.com/imgextra/i4/T2MmJzXbhMXXXXXXXX-21859332.gif">
<table class="" align="left" width="498" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="58" rowspan="3"> </td>
<td width="420" height="104"> </td>
<td width="20" rowspan="3"> </td>
</tr>
<tr>
<td width="420" height="220">
<div align="left">
<div class="slider-promo J_Slider J_TWidget" style="width: 420px; float: left; height: 220px; overflow: hidden; position: relative;" data-widget-type="Slide" data-widget-config="{'effect':'scrolly','contentCls': 'lst-main', 'navCls': 'lst-trigger', 'activeTriggerCls': 'current'}" data-type="scrolly">
<ul class="lst-main" style="position: absolute; -moz-transition-property: none; -moz-transition-duration: 500ms; -moz-transition-timing-function: linear;">
<li style="display: block;">
<a style="height:220px;" href="http://design.taobao.com/common/链接" data-thumb="http://img03.taobaocdn.com/imgextra/i3/T2toNQXldbXXXXXXXX-21859332.jpg" data-attr-replace="[{'type':'href','desc':'轮播图片01的链接地址'}]">
<img src="http://img02.taobaocdn.com/imgextra/i2/T2ZEBQXk4bXXXXXXXX-21859332.jpg" data-attr-replace="[{'type':'src','desc':'轮播图片01的图片空间链接'}]" alt="">
</a>
</li>
<li style="display: block;">
<a style="height:220px;" href="http://design.taobao.com/common/链接" data-thumb="http://img04.taobaocdn.com/imgextra/i4/T2xUNQXk0bXXXXXXXX-21859332.jpg" data-attr-replace="[{'type':'href','desc':'轮播图片02的链接地址'}]">
<img src="http://img03.taobaocdn.com/imgextra/i3/T2yENQXk0bXXXXXXXX-21859332.jpg" data-attr-replace="[{'type':'src','desc':'轮播图片02的图片空间链接'}]" alt="">
</a>
</li>
<li style="display: block;">
<a style="height:220px;" href="http://design.taobao.com/common/链接" data-thumb="http://img04.taobaocdn.com/imgextra/i4/T2doJQXk8bXXXXXXXX-21859332.jpg" data-attr-replace="[{'type':'href','desc':'轮播图片03的链接地址'}]">
<img src="http://img03.taobaocdn.com/imgextra/i3/T24opQXlNbXXXXXXXX-21859332.jpg" data-attr-replace="[{'type':'src','desc':'轮播图片03的图片空间链接'}]" alt="">
</a>
</li>
<li style="display: block;">
<a style="height:220px;" href="http://design.taobao.com/common/链接" data-thumb="http://img03.taobaocdn.com/imgextra/i3/T2l.NQXlFbXXXXXXXX-21859332.jpg" data-attr-replace="[{'type':'href','desc':'轮播图片04的链接地址'}]">
<img src="http://img04.taobaocdn.com/imgextra/i4/T2qoNQXlpbXXXXXXXX-21859332.jpg" data-attr-replace="[{'type':'src','desc':'轮播图片04的图片空间链接'}]" alt="">
</a>
</li>
</ul>
<ul class="lst-trigger">
<li class="current">1</li>
<li class="">2</li>
<li class="">3</li>
<li class="">4</li>
</ul>
</div>
</div>
</td>
</tr>
<tr>
<td width="420" valign="top" height="118">
<table class="" width="390" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="40" rowspan="4"> </td>
<td height="20"> </td>
</tr>
<tr>
<td valign="center" height="30" style="line-height:18px;color:#996666;font-size:12px;">
<div class="slw1" align="center">这里可以直接黏贴宝贝名称。一排一个宝贝</div>
</td>
</tr>
<tr>
<td valign="center" height="30" style="line-height:18px;color:#996666;font-size:12px;">
<div class="slw1" align="center">这里可以直接黏贴宝贝名称。一排一个宝贝</div>
</td>
</tr>
<tr>
<td valign="center" height="30" style="line-height:18px;color:#996666;font-size:12px;">
<div class="slw1" align="center">这里可以直接黏贴宝贝名称。一排一个宝贝</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td width="252" valign="top" height="358" background="http://img03.taobaocdn.com/imgextra/i3/T2bmBzXbhMXXXXXXXX-21859332.gif">
<table class="" align="left" width="252" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="34" rowspan="4"> </td>
<td height="131"> </td>
<td width="48" rowspan="4"> </td>
</tr>
<tr>
<td valign="center" height="170">
<div class="slt3" align="center">
<img width="170" height="170" src="http://img04.taobaocdn.com/imgextra/i4/T26SxzXa4MXXXXXXXX-21859332.jpg" alt="">
</div>
</td>
</tr>
<tr>
<td height="20"> </td>
</tr>
<tr>
<td valign="center" height="32" style="color:#669999;font-size:12px;">
<div align="center">这里输入宝贝名称 只能一排</div>
</td>
</tr>
</tbody>
</table>
</td>
<td>
<table class="" align="left" width="498" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="206" valign="top" height="358" background="http://img03.taobaocdn.com/imgextra/i3/T2LCJzXbhMXXXXXXXX-21859332.gif">
<table class="" align="left" width="170" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td height="94"> </td>
</tr>
<tr>
<td valign="center" height="170">
<div class="slt3" align="center">
<img width="170" height="170" src="http://img01.taobaocdn.com/imgextra/i1/T2emBzXa8MXXXXXXXX-21859332.jpg" alt="">
</div>
</td>
</tr>
<tr>
<td valign="center" height="20"> </td>
</tr>
<tr>
<td valign="center" height="70" style="line-height:18px;color:#996666;font-size:12px;">
<div align="center">这里输入宝贝名称,介绍,价格等。注意控制字数</div>
</td>
</tr>
</tbody>
</table>
</td>
<td width="292" valign="top" height="358" background="http://img02.taobaocdn.com/imgextra/i2/T2vCNzXa8MXXXXXXXX-21859332.gif">
<table class="" align="left" width="210" height="170" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td height="60"> </td>
</tr>
<tr>
<td height="110">
<a class="J_TokenSign" target="_blank" href="http://design.taobao.com/common/这里输入您的收藏链接" data-thumb="http://img02.taobaocdn.com/imgextra/i2/T2sENQXlhbXXXXXXXX-21859332.jpg" data-attr-replace="[{'type':'href','desc':'收藏本店的链接地址'}]">
<img width="210" height="110" border="0" src="http://img03.taobaocdn.com/imgextra/i3/T2fmJzXbhMXXXXXXXX-21859332.gif">
</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>四、左侧190自定义模板代码:(可以先运行查看效果,再选择“复制”,在粘贴即可)
<table width="190" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td width="190" height="269" background="http://img04.taobaocdn.com/imgextra/i4/T2WwdMXhXbXXXXXXXX-21859332.gif"><a class="J_TokenSign" target="_blank" href="http://收藏链接.taobao.com"><img width="190" height="269" border="0" src="http://img01.taobaocdn.com/imgextra/i1/T2NMdMXhNbXXXXXXXX-21859332.gif"></a></td> </tr> <tr> <td width="190" height="92" background="http://img01.taobaocdn.com/imgextra/i1/T2VwdMXhhbXXXXXXXX-21859332.gif"> <table align="center" width="166" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td valign="top" style="line-height:18px;color:#996666;font-size:12px;"> <div align="center"> 客服1: <img border="0" src="http://amos.alicdn.com/online.aw?v=2&uid=%E6%A2%93%E6%B6%A9%E9%9B%A8%E8%BF%B9&site=cntaobao&s=1&charset=utf-8"> <br> 客服2: <img border="0" src="http://amos.alicdn.com/online.aw?v=2&uid=%E6%A2%93%E6%B6%A9%E9%9B%A8%E8%BF%B9&site=cntaobao&s=1&charset=utf-8"></div> <div align="center"> 客服3: <img border="0" src="http://amos.alicdn.com/online.aw?v=2&uid=%E6%A2%93%E6%B6%A9%E9%9B%A8%E8%BF%B9&site=cntaobao&s=1&charset=utf-8"> <br> <img width="170" height="25" src="http://img01.taobaocdn.com/imgextra/i1/T23L4MXhXbXXXXXXXX-21859332.gif"></div> <div align="center"> 公告文字活动通告,店主留言 <br> 不限字数 更多文字都可以写啦</div></td> </tr> </tbody> </table></td> </tr> <tr> <td width="190" height="31" background="http://img03.taobaocdn.com/imgextra/i3/T2fwhMXf0bXXXXXXXX-21859332.gif"> </td> </tr> </tbody> </table> </div> <table width="190" cellspacing="0" cellpadding="0" border="0" style="padding-bottom:20px;padding-top:10px;"> <tbody> <tr> <td width="190" valign="top" height="74" background="http://img01.taobaocdn.com/imgextra/i1/T2O8FNXaBXXXXXXXXX-21859332.gif" style="padding-left:28px;"> <table align="left" width="120" height="66" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td style="color:#DB8484;font-size:14px;"> <div align="center"> <strong>热门宝贝区</strong> </div> </td> </tr> </tbody> </table> </td> </tr> <tr> <td width="190" background="http://img03.taobaocdn.com/imgextra/i3/T2SlFNXatXXXXXXXXX-21859332.gif" style="padding-bottom:20px;padding-top:10px;"> <table align="center" width="170" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td valign="top" style="line-height:18px;color:#DB8484;font-size:12px;"> <div align="center"> <img width="160" height="160" src="http://img04.taobaocdn.com/imgextra/i4/T24kB3XcdbXXXXXXXX-21859332.jpg" alt=""> </div> <div align="center"> <div align="center"> </div> <div align="center">此处输入宝贝名称及介绍</div> <div align="center"> <strong> 一口价: <big>39.88</big> 元 </strong> </div> <div align="center"> <img width="170" height="25" src="http://img04.taobaocdn.com/imgextra/i4/T2RRFNXatXXXXXXXXX-21859332.gif"> </div> <div align="center"> <img width="160" height="160" src="http://img02.taobaocdn.com/imgextra/i2/T20QB3XclbXXXXXXXX-21859332.jpg" alt=""> </div> <div align="center"> <div align="center"> </div> <div align="center">此处输入宝贝名称及介绍</div> <div align="center"> <strong> 一口价: <big>39.88</big> 元 </strong> </div> <div align="center"> <img width="170" height="25" src="http://img04.taobaocdn.com/imgextra/i4/T2RRFNXatXXXXXXXXX-21859332.gif"> </div> </div> <div align="center"></div> <div align="center"> <img width="160" height="160" src="http://img03.taobaocdn.com/imgextra/i3/T2QQB3XcRbXXXXXXXX-21859332.jpg" alt=""> </div> <div align="center"> </div> <div align="center"> <div align="center">此处输入宝贝名称及介绍</div> <div align="center"> <strong> 一口价: <big>39.88</big> 元 </strong> </div> <div align="center"> <img width="170" height="25" src="http://img04.taobaocdn.com/imgextra/i4/T2RRFNXatXXXXXXXXX-21859332.gif"> </div> </div> <div align="center"></div> <div align="center"> <img width="160" height="160" src="http://img04.taobaocdn.com/imgextra/i4/T2T7B3XcBbXXXXXXXX-21859332.jpg" alt=""> </div> <div align="center"> </div> <div align="center"> <div align="center">此处输入宝贝名称及介绍</div> <div align="center"> <strong> 一口价: <big>39.88</big> 元 </strong> </div> </div> <div align="center"></div> </div> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </div> </div> </div> </div> </div>
使用说明
◆ 若您想更详细的了解淘宝装修请参看:马上去学习
◆ 若您觉得装修店铺太麻烦,想找人代装修的请点击这里:淘宝店地址
◆ 需要一键安装模版的,请到这里看看有没有你喜欢的模版:点击进去
◆ 如果遇到任何问题,请到本站“给我留言”栏目提出你的问题:给我留言