非常大气实用的基础版全屏+小轮播图片展示代码模板
适用于淘宝店铺基础版装修,专业版的跳过本页面内容,大家先看下效果图:

代码使用方法:可以先运行代码看看效果,注意复制代码的时候有本站连接记得去掉!
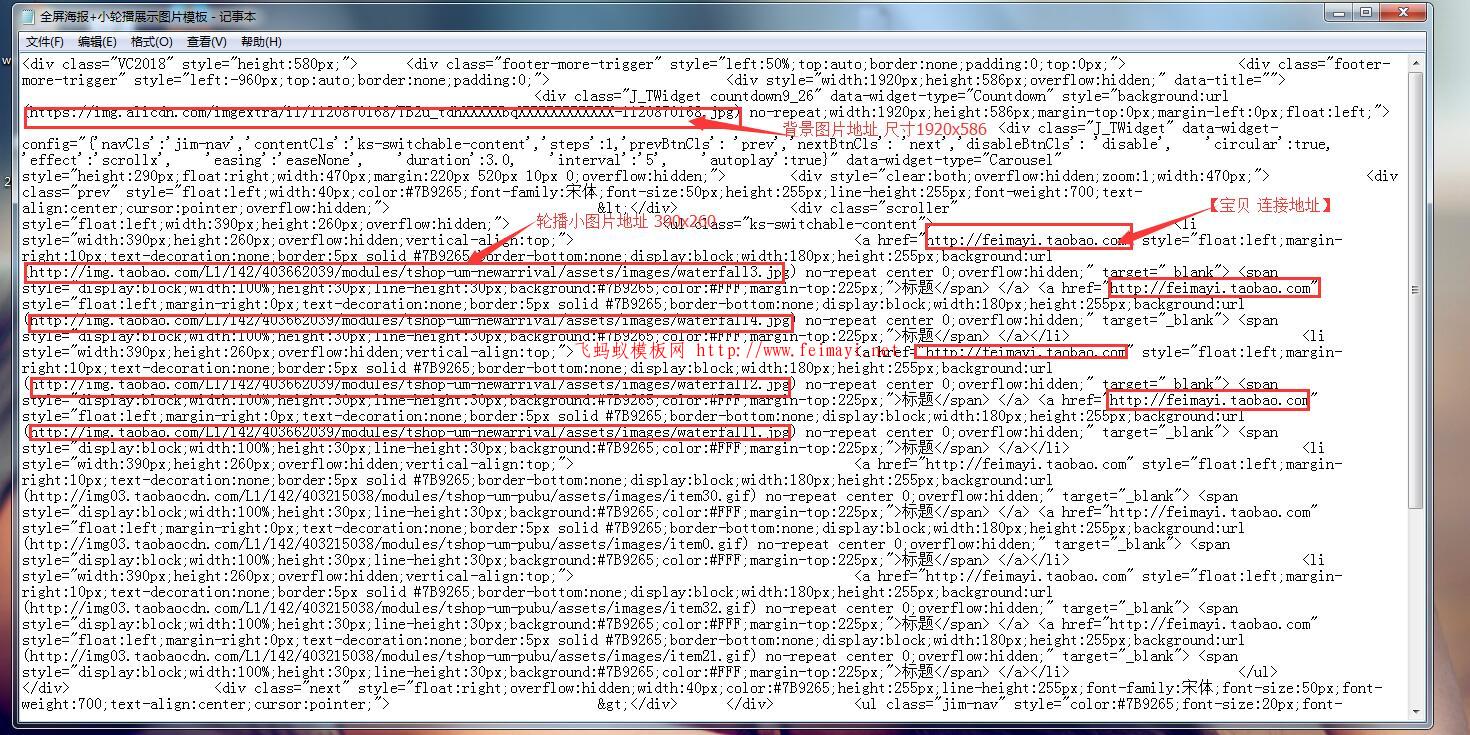
<div class="VC2018" style="height:580px;"> <div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;top:0px;"> <div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;"> <div style="width:1920px;height:586px;overflow:hidden;" data-title=""> <div class="J_TWidget countdown9_26" data-widget-type="Countdown" style="background:url(https://img.alicdn.com/imgextra/i1/1120870168/TB2u_tdhXXXXXbqXXXXXXXXXXXX-1120870168.jpg) no-repeat;width:1920px;height:586px;margin-top:0px;margin-left:0px;float:left;"> <div class="J_TWidget" data-widget-config="{'navCls':'jim-nav','contentCls':'ks-switchable-content','steps':1,'prevBtnCls': 'prev','nextBtnCls': 'next','disableBtnCls': 'disable', 'circular':true, 'effect':'scrollx', 'easing':'easeNone', 'duration':3.0, 'interval':'5', 'autoplay':true}" data-widget-type="Carousel" style="height:290px;float:right;width:470px;margin:220px 520px 10px 0;overflow:hidden;"> <div style="clear:both;overflow:hidden;zoom:1;width:470px;"> <div class="prev" style="float:left;width:40px;color:#7B9265;font-family:宋体;font-size:50px;height:255px;line-height:255px;font-weight:700;text-align:center;cursor:pointer;overflow:hidden;"> <</div> <div class="scroller" style="float:left;width:390px;height:260px;overflow:hidden;"> <ul class="ks-switchable-content"> <li style="width:390px;height:260px;overflow:hidden;vertical-align:top;"> <a href="http://feimayi.taobao.com" style="float:left;margin-right:10px;text-decoration:none;border:5px solid #7B9265;border-bottom:none;display:block;width:180px;height:255px;background:url(http://img.taobao.com/L1/142/403662039/modules/tshop-um-newarrival/assets/images/waterfall3.jpg) no-repeat center 0;overflow:hidden;" target="_blank"> <span style="display:block;width:100%;height:30px;line-height:30px;background:#7B9265;color:#FFF;margin-top:225px;">标题</span> </a> <a href="http://feimayi.taobao.com" style="float:left;margin-right:0px;text-decoration:none;border:5px solid #7B9265;border-bottom:none;display:block;width:180px;height:255px;background:url(http://img.taobao.com/L1/142/403662039/modules/tshop-um-newarrival/assets/images/waterfall4.jpg) no-repeat center 0;overflow:hidden;" target="_blank"> <span style="display:block;width:100%;height:30px;line-height:30px;background:#7B9265;color:#FFF;margin-top:225px;">标题</span> </a></li> <li style="width:390px;height:260px;overflow:hidden;vertical-align:top;"> <a href="http://feimayi.taobao.com" style="float:left;margin-right:10px;text-decoration:none;border:5px solid #7B9265;border-bottom:none;display:block;width:180px;height:255px;background:url(http://img.taobao.com/L1/142/403662039/modules/tshop-um-newarrival/assets/images/waterfall2.jpg) no-repeat center 0;overflow:hidden;" target="_blank"> <span style="display:block;width:100%;height:30px;line-height:30px;background:#7B9265;color:#FFF;margin-top:225px;">标题</span> </a> <a href="http://feimayi.taobao.com" style="float:left;margin-right:0px;text-decoration:none;border:5px solid #7B9265;border-bottom:none;display:block;width:180px;height:255px;background:url(http://img.taobao.com/L1/142/403662039/modules/tshop-um-newarrival/assets/images/waterfall1.jpg) no-repeat center 0;overflow:hidden;" target="_blank"> <span style="display:block;width:100%;height:30px;line-height:30px;background:#7B9265;color:#FFF;margin-top:225px;">标题</span> </a></li> <li style="width:390px;height:260px;overflow:hidden;vertical-align:top;"> <a href="http://feimayi.taobao.com" style="float:left;margin-right:10px;text-decoration:none;border:5px solid #7B9265;border-bottom:none;display:block;width:180px;height:255px;background:url(http://img03.taobaocdn.com/L1/142/403215038/modules/tshop-um-pubu/assets/images/item30.gif) no-repeat center 0;overflow:hidden;" target="_blank"> <span style="display:block;width:100%;height:30px;line-height:30px;background:#7B9265;color:#FFF;margin-top:225px;">标题</span> </a> <a href="http://feimayi.taobao.com" style="float:left;margin-right:0px;text-decoration:none;border:5px solid #7B9265;border-bottom:none;display:block;width:180px;height:255px;background:url(http://img03.taobaocdn.com/L1/142/403215038/modules/tshop-um-pubu/assets/images/item0.gif) no-repeat center 0;overflow:hidden;" target="_blank"> <span style="display:block;width:100%;height:30px;line-height:30px;background:#7B9265;color:#FFF;margin-top:225px;">标题</span> </a></li> <li style="width:390px;height:260px;overflow:hidden;vertical-align:top;"> <a href="http://feimayi.taobao.com" style="float:left;margin-right:10px;text-decoration:none;border:5px solid #7B9265;border-bottom:none;display:block;width:180px;height:255px;background:url(http://img03.taobaocdn.com/L1/142/403215038/modules/tshop-um-pubu/assets/images/item32.gif) no-repeat center 0;overflow:hidden;" target="_blank"> <span style="display:block;width:100%;height:30px;line-height:30px;background:#7B9265;color:#FFF;margin-top:225px;">标题</span> </a> <a href="http://feimayi.taobao.com" style="float:left;margin-right:0px;text-decoration:none;border:5px solid #7B9265;border-bottom:none;display:block;width:180px;height:255px;background:url(http://img03.taobaocdn.com/L1/142/403215038/modules/tshop-um-pubu/assets/images/item21.gif) no-repeat center 0;overflow:hidden;" target="_blank"> <span style="display:block;width:100%;height:30px;line-height:30px;background:#7B9265;color:#FFF;margin-top:225px;">标题</span> </a></li> </ul> </div> <div class="next" style="float:right;overflow:hidden;width:40px;color:#7B9265;height:255px;line-height:255px;font-family:宋体;font-size:50px;font-weight:700;text-align:center;cursor:pointer;"> ></div> </div> <ul class="jim-nav" style="color:#7B9265;font-size:20px;font-family:tahoma;margin-left:195px;"> <li style="width:20px;height:20px;line-height:20px;text-align:center;float:left;cursor:pointer;"> ●</li> <li style="width:20px;height:20px;line-height:20px;text-align:center;float:left;cursor:pointer;"> ●</li> <li style="width:20px;height:20px;line-height:20px;text-align:center;float:left;cursor:pointer;"> ●</li> <li style="width:20px;height:20px;line-height:20px;text-align:center;float:left;cursor:pointer;"> ●</li> </ul> </div> </div> </div> </div> </div> <a name="feimayi.taobao.com"></a>| 俞兆林黑色加绒加厚女保暖裤打底裤高腰修身长裤春秋冬外内穿裤子 | |
|---|---|
 | |
¥ 39.90 54324 人喜欢 | |
先把全屏图片和小图片上传到图片空间,因为淘宝有规定只能用自己淘宝空间的图片,然后复制代码粘贴到750自定义里面
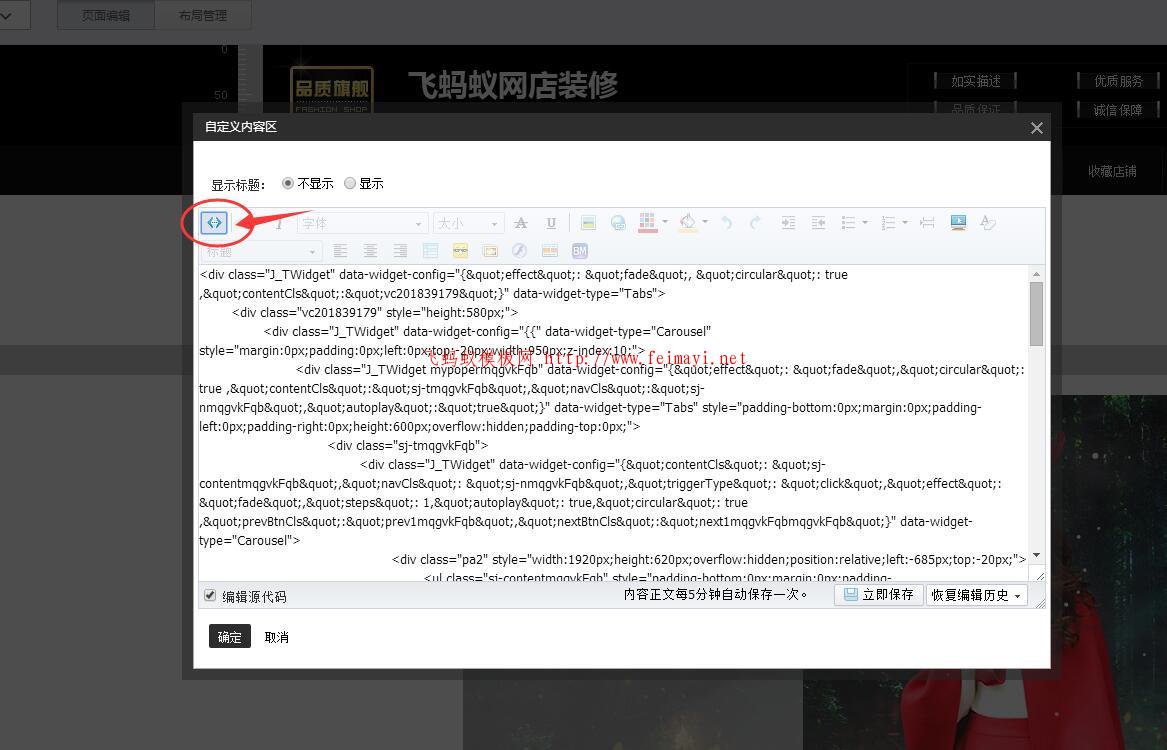
注意在代码模式下操作喔!就是在编辑的时候点一下那个左右箭头,其它图片都变灰色,就可以了。
如下图

在下一步,找到相应的图片和连接替换 就行了。然后保存在发布就可以啦!

有还不会的可以给站长留言
| 秋冬中长款民族风套头韩版大码毛针织衫女装新款圆领针织毛衣裙潮 | |
|---|---|
 | |
¥ 68.00 6453 人喜欢 | |

