
小欧和小王手机制作动画教程零基础夫妻搞笑情感家庭育儿抖音动画制作
小欧和小王手机制作动画教程零基础夫妻搞笑情感家庭育儿抖音动画制作作者抖音号:小欧和小王 你们可以搜索看一下提供素材 一对一教学

小欧和小王手机制作动画教程零基础夫妻搞笑情感家庭育儿抖音动画制作作者抖音号:小欧和小王 你们可以搜索看一下提供素材 一对一教学

2022沙雕动画全套教程及素材60G

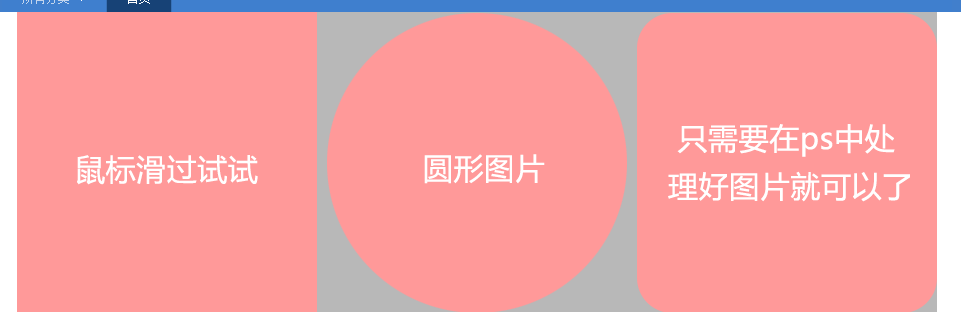
分享一个代码,淘宝专业版店铺装修950css鼠标经过图片旋转180度特效代码教程,注意是专业版旺铺的喔!基础版以后会公布,敬请期待!先说一下使用方法:把代码中的图片和图片连接地址换成自己的,图片先在PS里做好,图片尺寸是:300*300的 整体高度:950*300,替换之后 ,复制代码粘贴到店铺装修中心,右侧950自定义代码内!发布之后
专注于网店运营推广教程,汇集数百家淘宝商学院VIP培训课程,以及各种电商素材下载,让你轻松淘宝开店,快速打造爆款!


微信扫一扫,加我好友 有问题随时联系!
打开微信,点击右上角"+"号,添加朋友,粘贴微信号,搜索即可!