
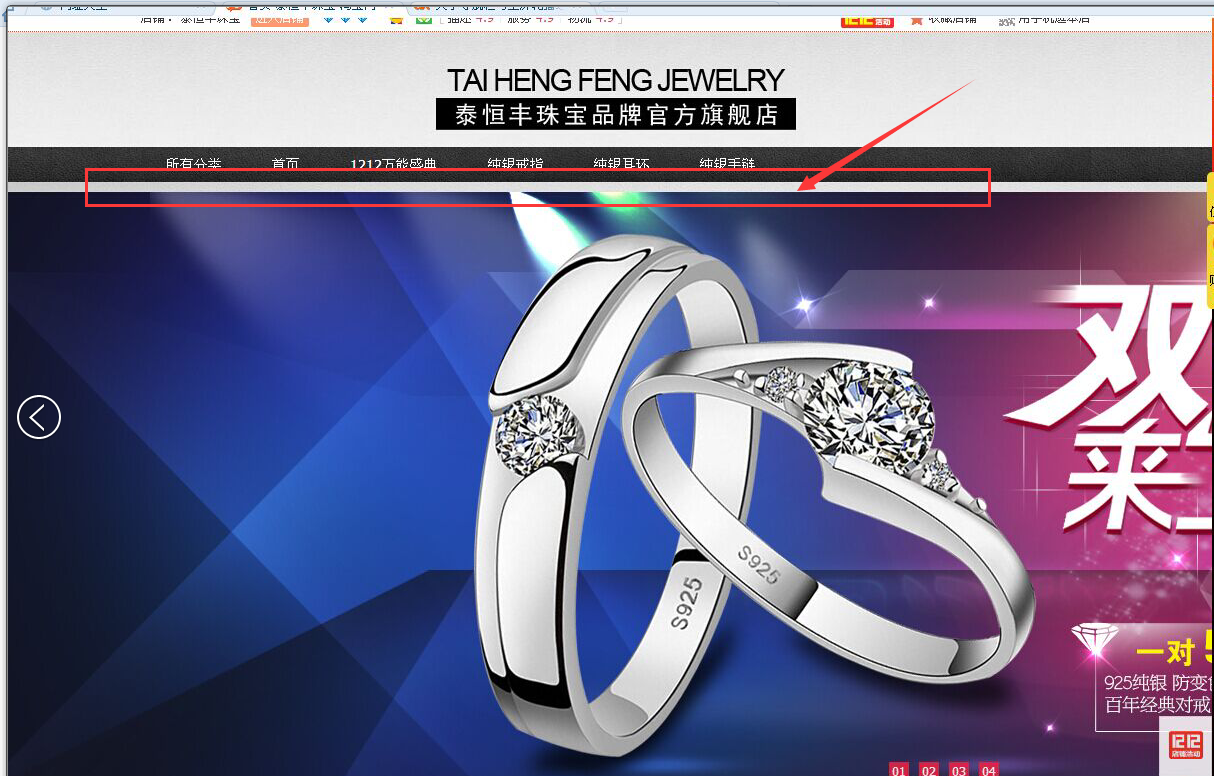
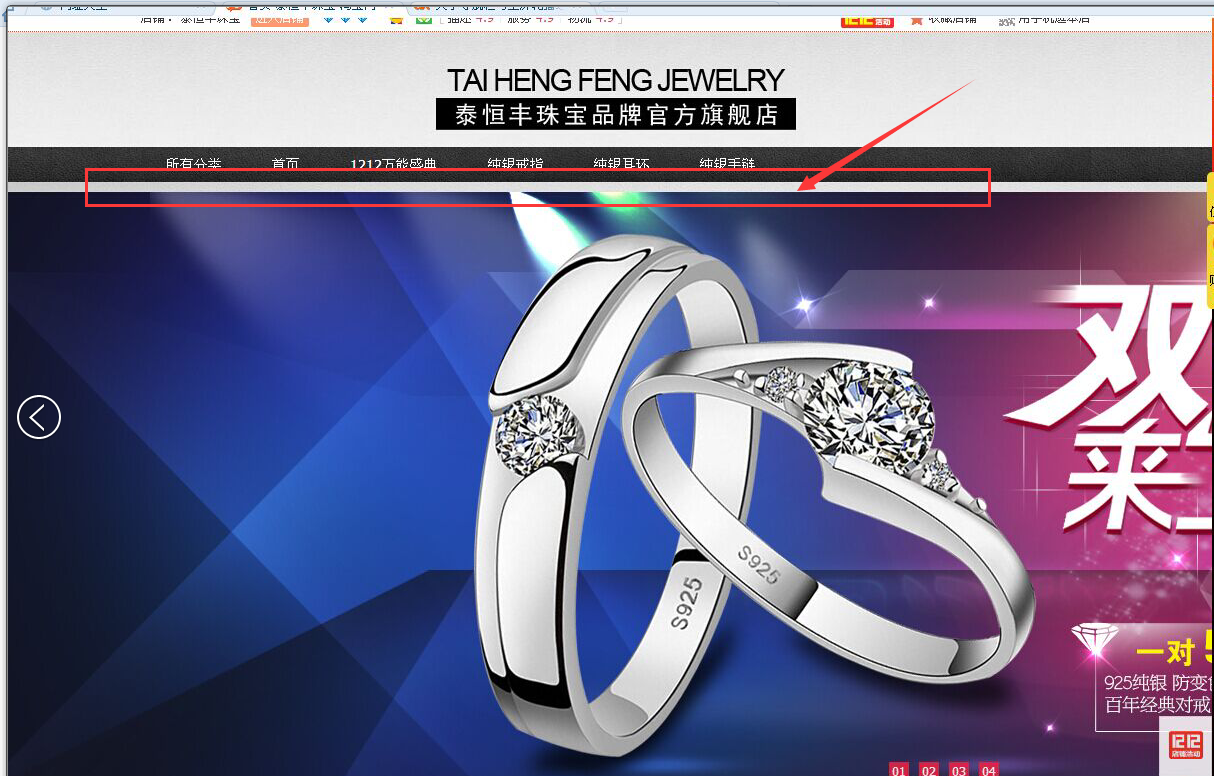
导航栏与全屏轮播之间的间隙解决方法教程
刚有好友问我 导航栏与全屏轮播之间的间隙 问题,虽然这个问题很简单,但还是有很多人不懂,下面我还是在说一下这个解决方法,高手请跳过下面内容,新手请看:

刚有好友问我 导航栏与全屏轮播之间的间隙 问题,虽然这个问题很简单,但还是有很多人不懂,下面我还是在说一下这个解决方法,高手请跳过下面内容,新手请看:
淘宝促销区多图轮换效果实用小模板 使用说明:模版代码安装前,请先自行设计3张海报图,尺寸为:750*400像素!然后把图片上传到你的淘宝店铺图片空间并获取图片地址!然后将模版代码中的“图片地址”和“图片连接地址”替换好之后,再复制代码后安装到你的店铺中!模版尺寸:宽750像素*高400像素
提供3D模型素材/Keyshot场景素材/产品包装设计素材下载,以及各种软件视频教程,让你工作中能快速应用,事办公倍!
